
The Best Email Fonts For Your Campaigns For 2024 [+Tips]
Writing your email copy is one of the most important parts of newsletter creation, but did you know that choosing the best email fonts for them can power it up?
As you understand, these graphical representations of text have a different point size, style, weight, or design, which gives us a plethora of typefaces. Every single one of them has its own charm.
Nevertheless, since there are so many different fonts to choose from, the question “What’s the best one for your emails” arises. To help you out, today we’ll see some great typefaces and examples to make the process easier!

The easiest and most affordable email marketing and newsletter software!
Here are the top 11 email font choices for you:
- Times New Roman
- Arial
- Helvetica
- Verdana
- Georgia
- Courier New
- Tahoma
- Trebuchet MS
- Garamond
- Open Sans
- Roboto
Top Font Families For Emails
The first thing we need to do is to identify the various types of fonts. Based on their unique characteristics, we can group these graphical representations into distinct “families.”
Serif Fonts
A serif is a line or stroke used at the end of a letter. Fonts that have this line are called serif typefaces. The biggest advantage of “serified” fonts is that they are more elegant and legible since the little strokes attached to the letter guide a reader’s eye. For this reason, serif fonts are commonly used for large chunks of text!

Popular examples include Times New Roman, Palatino, Garamond, and Georgia.
Sans Serif Fonts
This font family is characterized by a lack of serifs (sans serif actually means without a line or stroke). The most common sans serif typeface is Arial, Gmail’s default font. Sans serifs are ideal for screens as they are simple and have a modern and minimal structure.
![]()
Other commonly-used san serif fonts include Verdana, Geneva, Comic Sans, and Calibri.
Cursive Typefaces
These typefaces mimic human handwriting to achieve a more natural result. Cursive fonts usually look fancy and, as mentioned above, they are ideal for invitations and diplomas to make them look aesthetically pleasing.

Lucida Handwriting and Edwardian Script are examples of cursive fonts.
Monospace Fonts
A monospace font has letters that have the same width (fixed-pitch). This font was used by typewriters and early computers. Since monospace typefaces are harder to read and take more space than non-monospaced typefaces, we use them for typesetting code.
![]()
Courier New is one of the most popular monospace fonts.
Fantasy Typefaces
Fantasy is another font family that includes typefaces that look more “magical.” These fonts are quite decorative so they are ideal for books, games, presentations, etc., as they’ll turn any block of text into a playful experience.

Famous fantasy fonts include Papyrus, Herculanum, and Harrington.
System UI Fonts
Last but not least, we have the system UI typeface, a new addition to web typography. These fonts were meant to simplify web design since they don’t require a web-font delivery service. System UI typefaces allow web designers to create websites that will feel modern and user-friendly, reducing loading times.
![]()
Popular system UI fonts include Roboto, Google’s default font, San Francisco used by Apple, and Mozilla’s Fira Sans. Of course, let’s not forget Trebuchet MS, which was created for Microsoft devices and OS.
Now that you know the font families, how do you choose the right one for your next email design? Well, before you get to font selection, it’s essential to know a little about the so-called web fonts and web-safe fonts. Let’s see!
Web Fonts Vs. Web-Safe Fonts
First of all, web fonts shouldn’t be confused with web-safe fonts. The reason is simple.
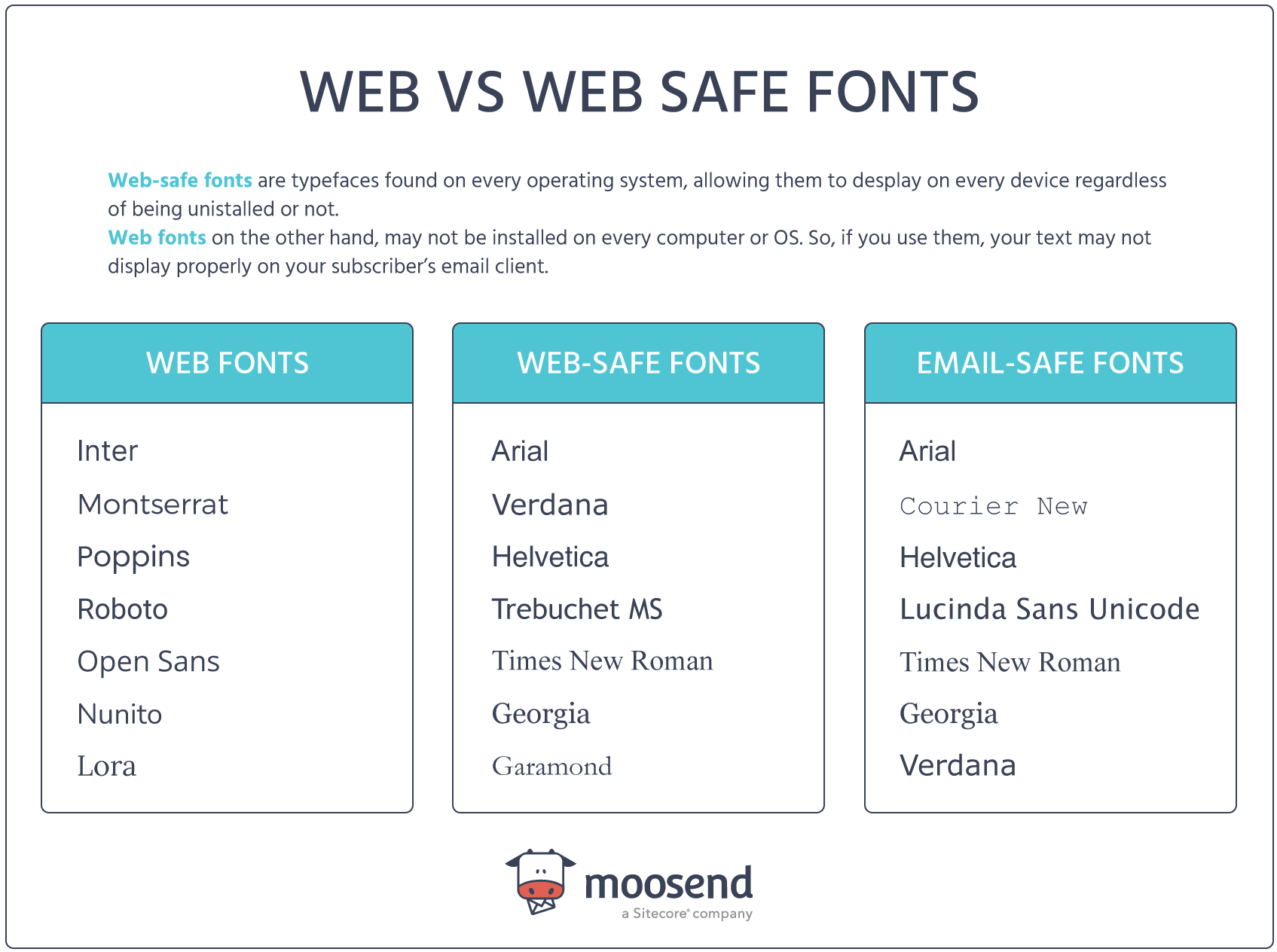
Web-safe fonts are typefaces that are found on every operating system, meaning that they have browser adaptability which allows them to display on every device even if you uninstall them from a device. Web fonts, on the other hand, may not be found on every computer or OS. So, if you use them and your recipient doesn’t have them installed, your text may not render properly for them.
This difference makes it clear that if you want to choose the best email fonts, you need them to be web-safe, or more precisely, email-safe:

As you can see, marketers now have a greater variety of web-safe CSS and HTML fonts to work with, allowing them to create a unique brand identity for their business.
However, what happens when you really need to use a web font like Poppins or Inter? Well, in this case, you need to know the email clients that support them.
Which Email Clients Support Web Fonts?
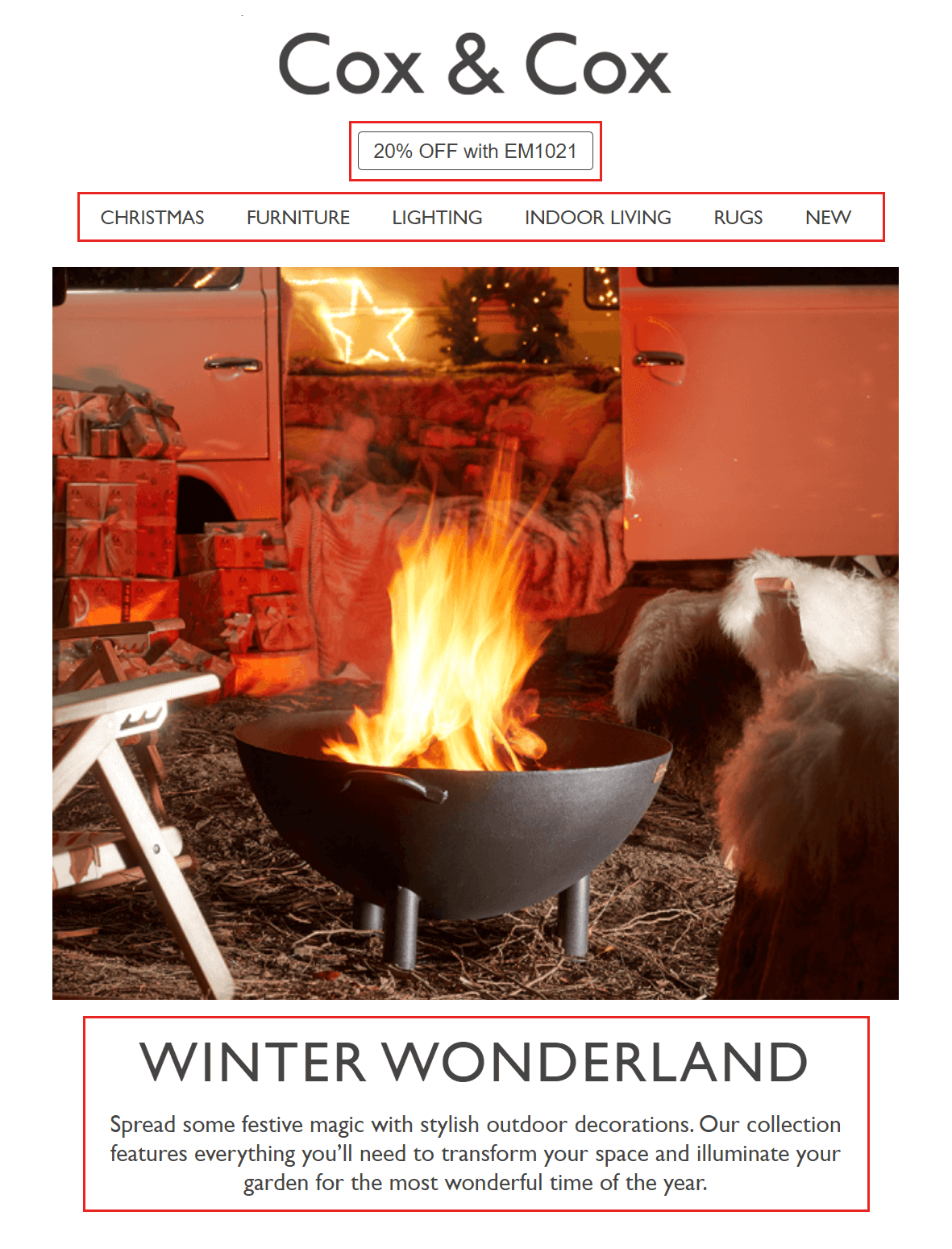
Choosing the right font for your newsletter is essential to delivering a unique user experience. For example, Cox & Cox uses the sans serif Gill Sans font for their email marketing campaign:

Using web fonts may not sound ideal, but you can definitely employ them if you consider a few things first. The most important one is to find out what email clients work well with them:
- Apple Mail & iOS Mail
- Outlook 2000 & Outlook.com app
- Samsung Mail
- Android mail client
Moreover, according to a recent survey, three out of five top email clients support web fonts, so using them might not be a bad idea. The next thing you need to consider is where to get them and how to embed them in your newsletters.
You can get web fonts for your email from various sources, either free or paid. The most popular free choice is Google Fonts, whereas you can get licensed fonts from Adobe Fonts or Typotheque.
Choosing fallback fonts
The most important thing you need to keep in mind when using web fonts for email marketing is to implement fallback typefaces.
In short, a fallback font is employed when your first font can’t be displayed. So, if your recipient’s email provider can’t render your web font, it’ll use the fallback font instead. To make them work, your fallback fonts should be similar to the original fonts you used in terms of weight, width, and x-height.
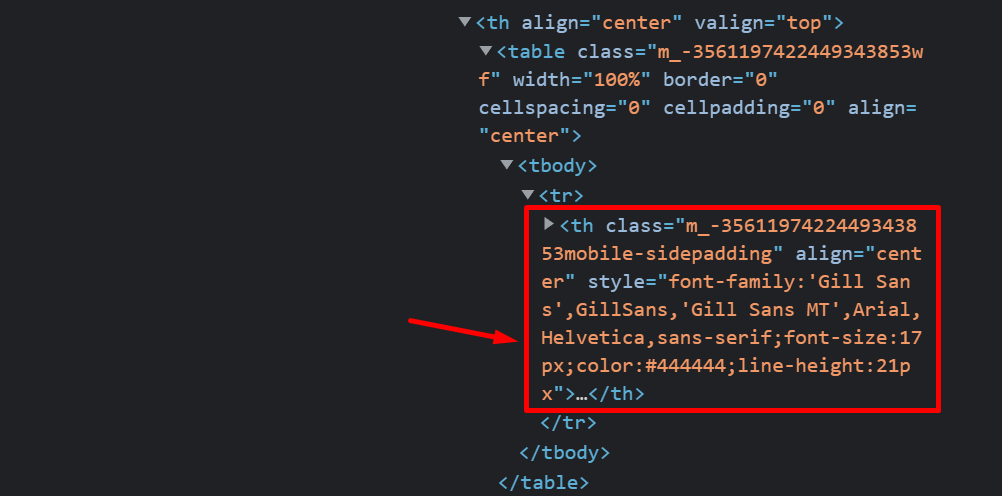
If we go back to Cox & Cox’s email campaign, we can check the fallback fonts for the Gill Sans web font by clicking on the Inspect option. As you can see, Arial and Helvetica are the two typefaces that will be used in case the email client is unable to display Gill Sans:

While following the above will help you deliver newsletters that will render correctly, the best thing to improve your subscriber’s reading experience is to make a font selection based on data!
Finding out what the majority of your subscribers use to open your campaigns will allow you to select the best email fonts and provide them with optimized HTML emails that will look just perfect.
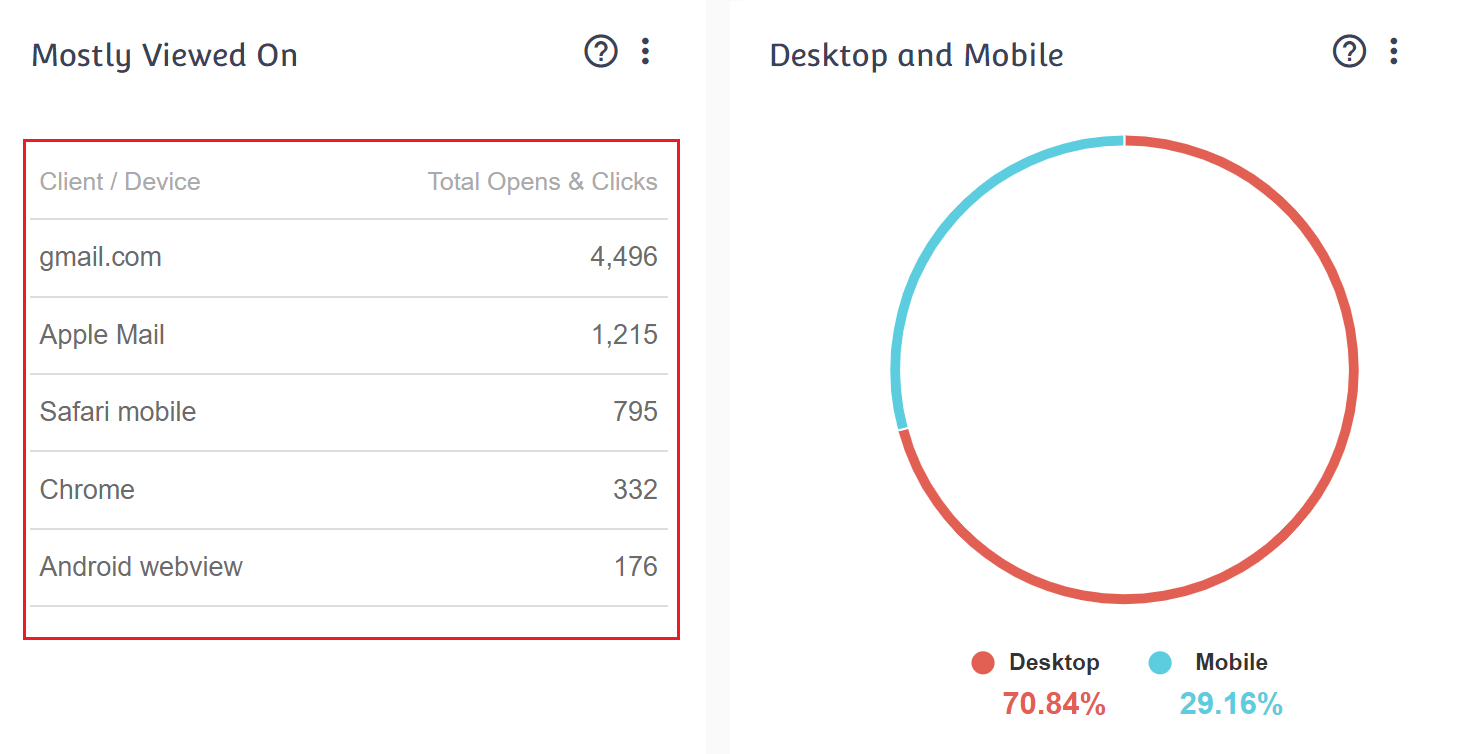
You can easily do that through your email marketing platform. For instance, Moosend’s reporting and analytics features will show you the email client your contacts use the most:

If you want to use the power of email marketing data, make sure to sign up for a Moosend account and start sending your newsletters!
11 Best Fonts For Email Campaigns
Now let’s check the top web-safe fonts and a few web typefaces for your messages!
1. Times New Roman – Email-Safe Font
Times New Roman is one of the most popular serif fonts out there. It is classified as a mixed, old-style transitional font that’s mainly used for printed materials like books. Times New Roman is perfect both for headings and body text as serif fonts are known for their increased readability.
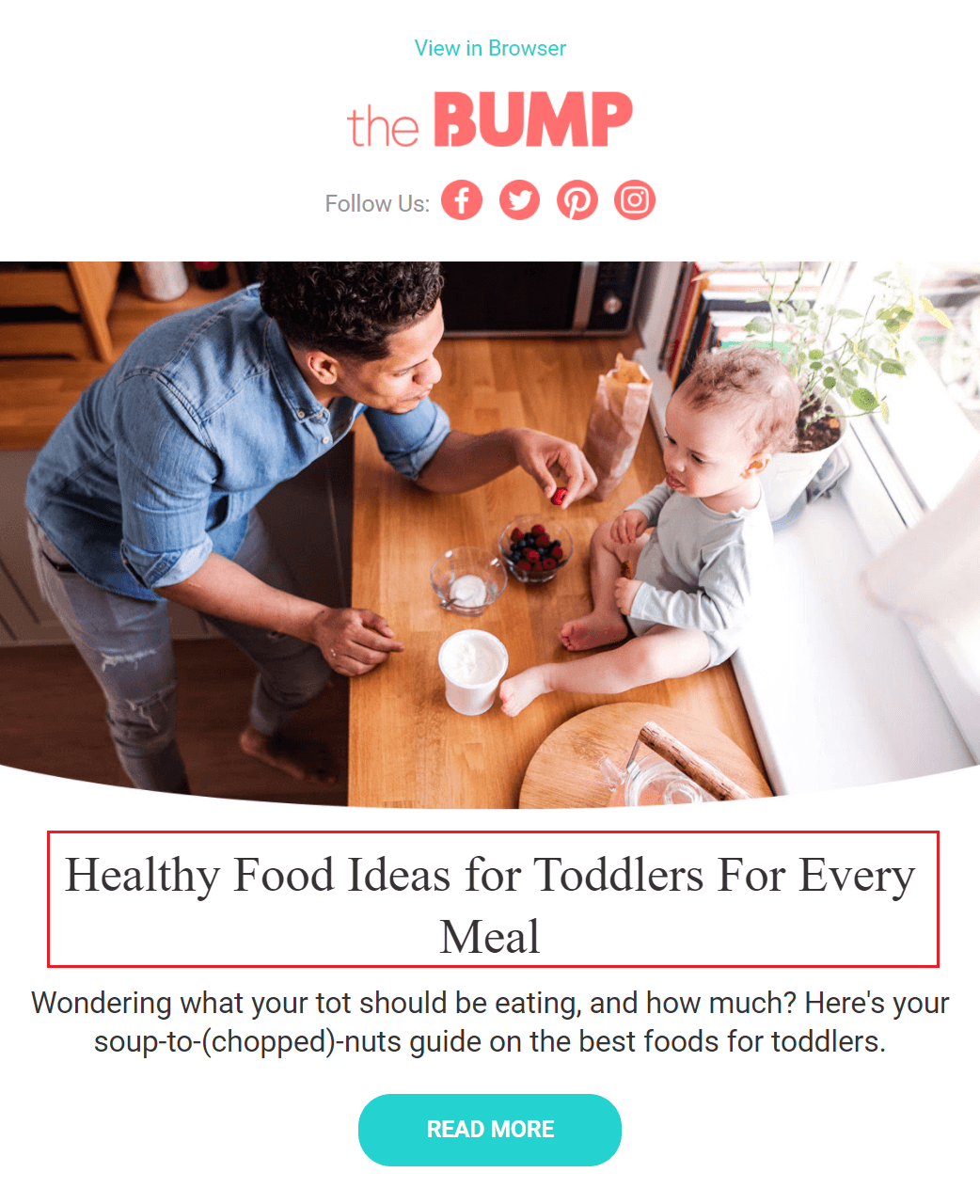
Example: The Bump

The Bump takes advantage of this easy-to-read font to make its headline pop. Apart from Times New Roman, the brand also uses the Roboto web font for its body copy.
While the two fonts pair nicely, it’s important to choose combinations that will make your newsletter template look professional and balanced. A bad combo might ruin your reader’s experience and cause frustration, so test different fonts first and then make your final decision!
2. Arial – Email-Safe Typeface
Arial (or Arial MT) is another great option since it is the default font stack sans serif typeface for the majority of websites and browsers. It is good for headlines and other small email elements since it was developed with computer screens in mind. While a popular choice due to its accessibility, it may not be perfect for large chunks of texts since it isn’t as readable as other fonts like Helvetica.
What’s more, Gmail uses Arial, so it’s good to keep that in mind in case the majority of your emails are opened through it.
Example: Fila

Fila is a brand that follows a specific email newsletter campaign pattern. It usually has a lot of product images, accompanied by a bold headline and a short description. To make those descriptions pop, the brand uses the Arial typeface as you can see in the above example. Also, it usually pairs Arial with Roboto, another sans serif font, to create a pleasing result.
3. Helvetica – Web-Safe Font
Helvetica (or Neue Haas Grotesk) is another neo-grotesque san serif font. This typeface has the same advantages as its cousin, Arial, and it is a good choice for your newsletter header since it has a bold and modern look that will make your text stand out. The font is a great choice for business emails since it will give it a more professional vibe.
Helvetica is also the default font used by Apple Mail, so keep that in mind if your readers are Mac users!
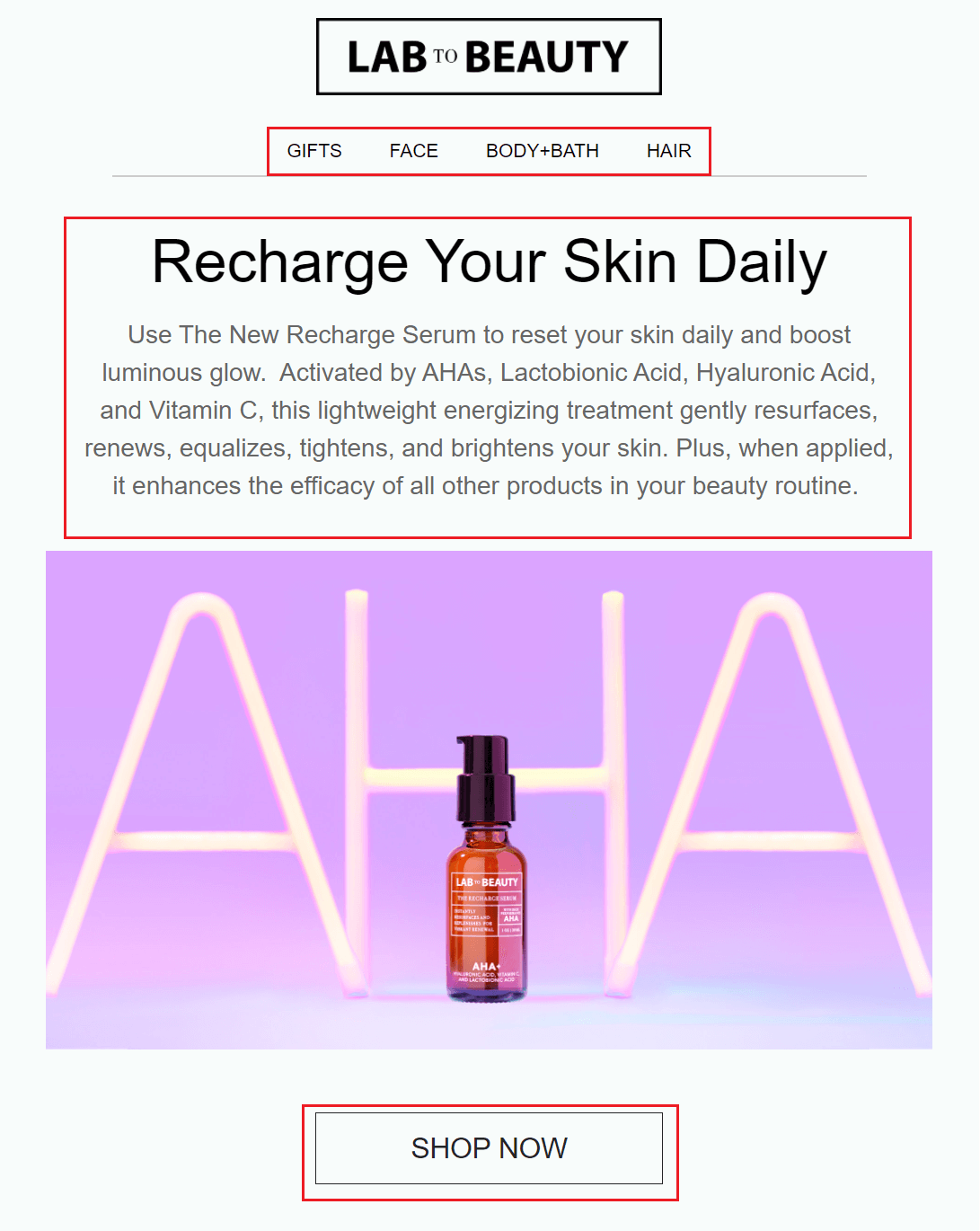
Example: Lab to Beauty

Lab to Beauty uses Helvetica and Helvetica Neue for its navigation bar, headline, body copy, and call-to-action. Along with the clean email newsletter, the brand uses this popular font to create a balanced email, amplifying its modern spirit.
4. Verdana – Web-Safe Typeface
Verdana is another sans serif typeface whose unique characteristic is its additional space between letters to increase legibility. Consequently, this typeface is one of the best email fonts for your campaigns since it will improve the user experience and perform better than Helvetica and Arial.
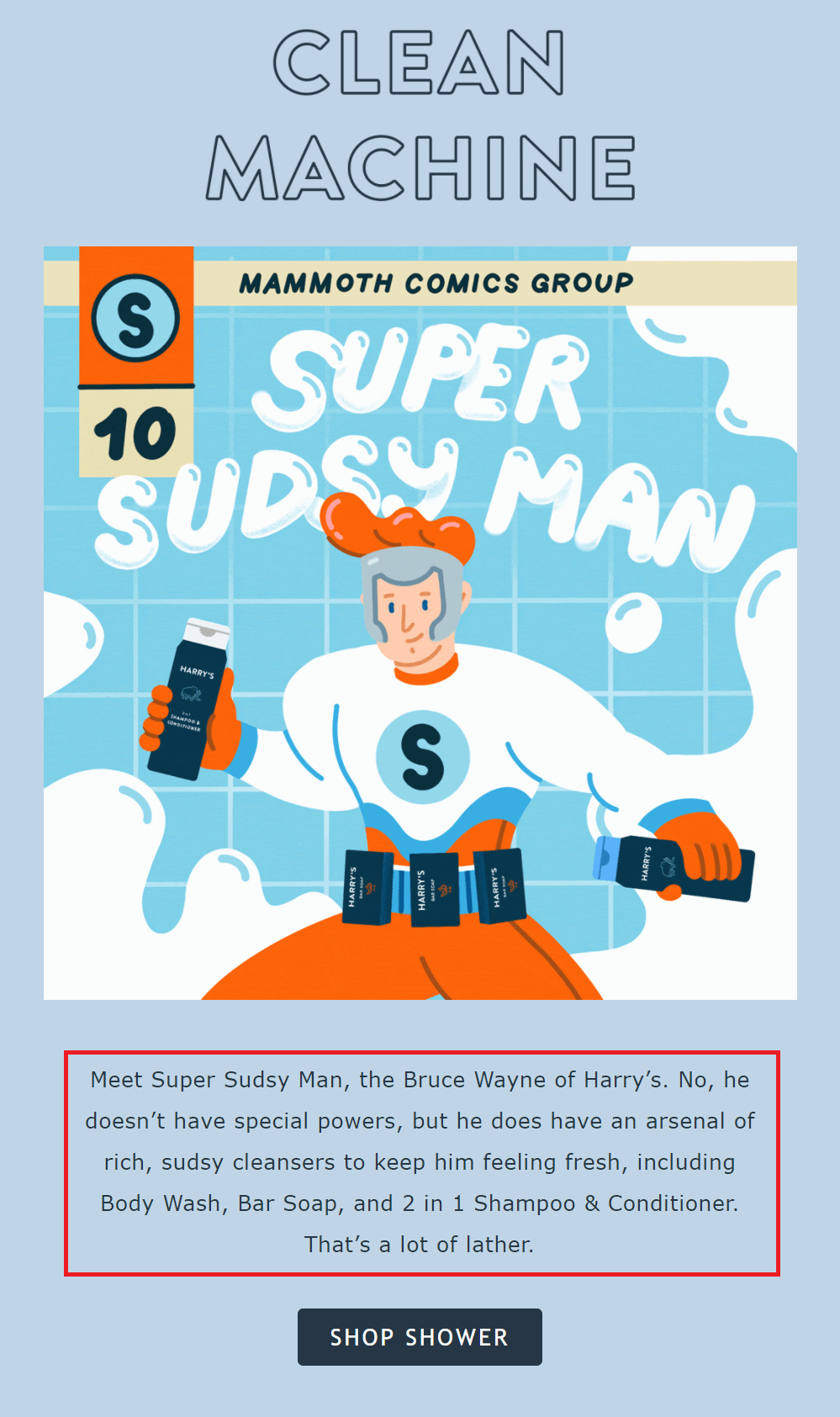
Example: Harry’s

Harry’s uses Verdana to make its body text easier to read. Also, the brand chooses to pair it with Gill Sans (see CTA) to improve the reading experience.
On top of that, the font works nicely with the brand’s visuals, giving the campaign a very modern and playful feel.
5. Georgia – Web-Safe Typeface
Georgia is a serif typeface that will add elegance to your headings and email copy. Since it is similar to Times New Roman, you’ll get all the perks of the popular serif font and benefit from Georgia’s rounder and bolder font style. The typeface is also a very accessible and web-safe font, so you can use it to give your audience a modern experience.
Example: The Venetia Resort

The Venetian Resort takes advantage of the serif typeface to make its headline more stylish and unique. As mentioned above, Georgia is a great alternative to Times New Roman and it’ll increase the legibility of your text, leading to a better reading experience and conversions!
6. Courier New – Email-Safe Font
If you want to give your readers a blast from the past, you can leverage Courier and Courier New. This monospaced serif font was developed for IBM’s typewriters, so if you use it you’ll instantly give your body text an old vibe. Courier is perfect for creating branded email newsletter templates with a more “old-fashioned” or “rustic” feel. Let’s take a look at the example!
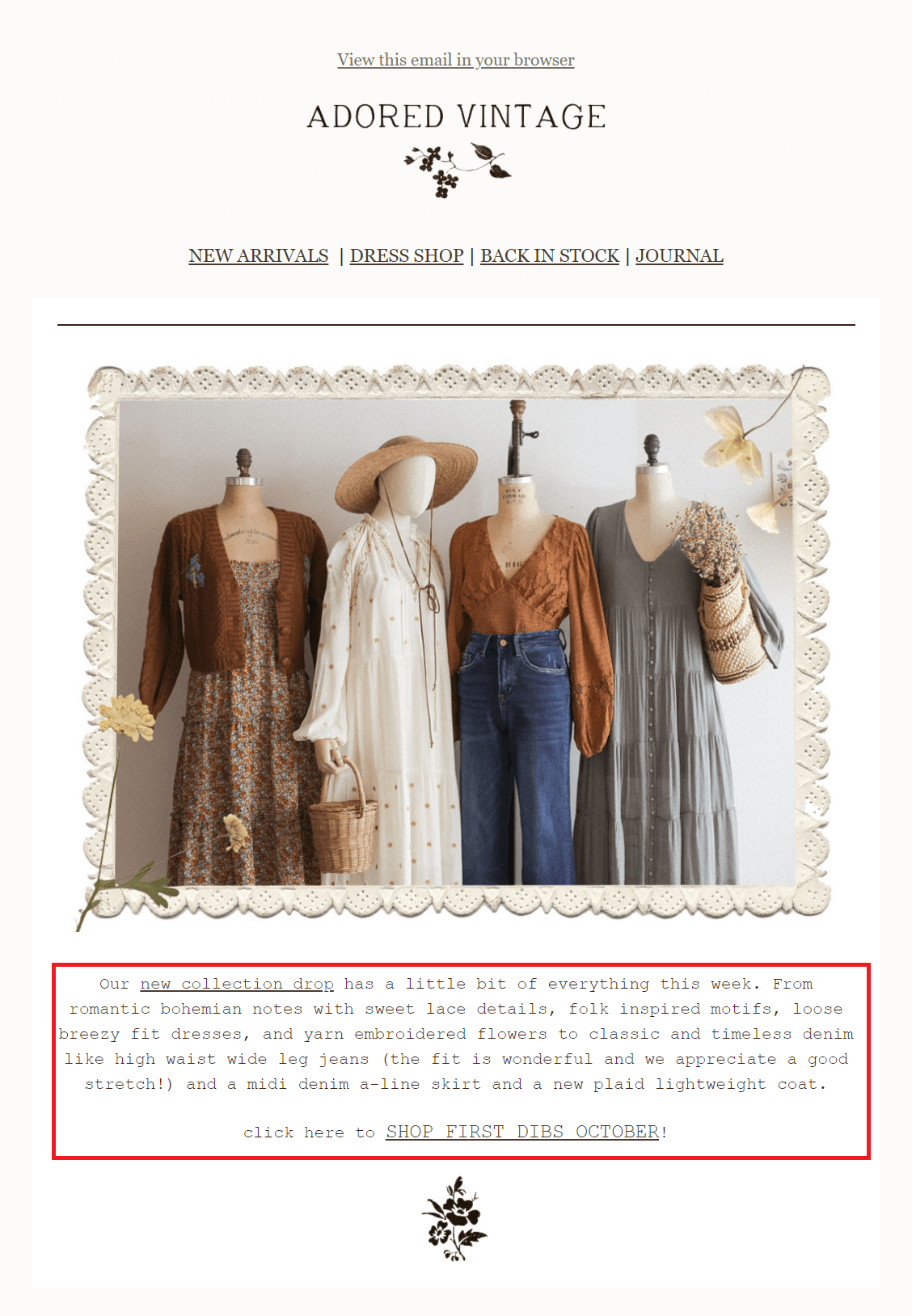
Example: Adored Vintage

Adored Vintage steps up their brand game with a typeface that aligns with their products and brand identity. While Courier might not be your first choice, using it for specific campaigns like this one will help you create an experience rather than a simple promotional message.
Moreover, since Courier was created for typewriters, you can use it as part of promoting your personal blog or targeting writers, publishers, editors, etc.
7. Tahoma – Web-Safe Typeface
Tahoma is another great sans-serif email font option and a fan-favorite for Windows Operating Systems. On top of that, the typeface supports various Unicode characters, meaning that you can easily create newsletters in multiple languages. For instance, you can use Tahoma to write a newsletter in Hebrew or Greek.
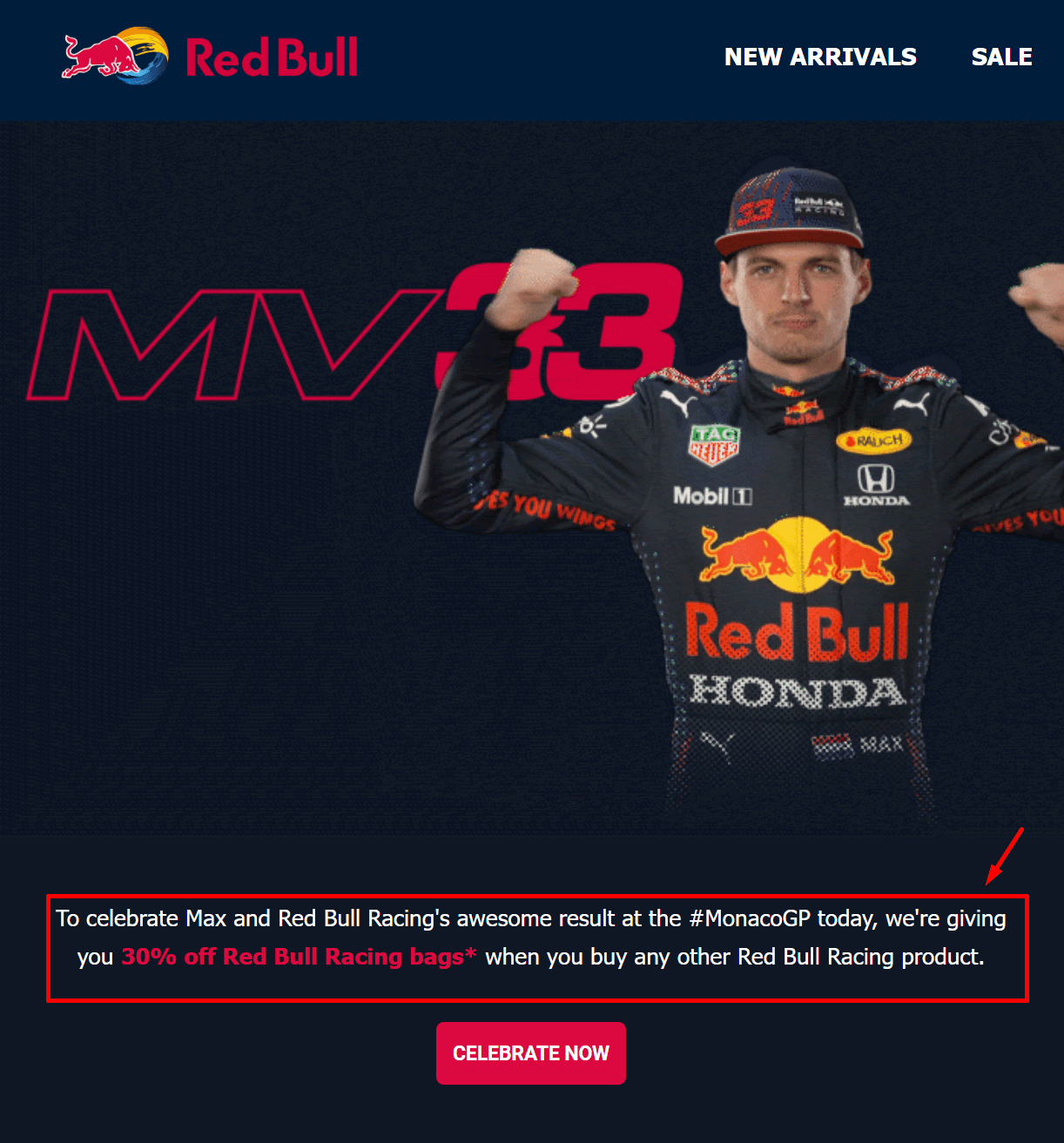
Example: Red Bull

Red Bull uses the Tahoma font as part of its minimal email marketing designs. The typeface offers its campaigns legibility, helping its subscribers digest the message. Also, due to its nature, the typeface works even when you choose a smaller font size!
Lastly, the brand pairs Tahoma with the Robot web font (as seen in the CTA button) due to their similarities as sans-serif fonts.
8. Trebuchet MS – Web-Safe Font
Trebuchet MS is the default font used by Microsoft operating systems, making it a no-brainer for your newsletters. What’s more, you can benefit from Trebuchet’s wider line spacing and roundness to increase the readability of your body text effortlessly.
It’s also good to know that in 2010 Microsoft released the Trebuchet Pro version of the typeface for commercial use, which included extra font styles and features!
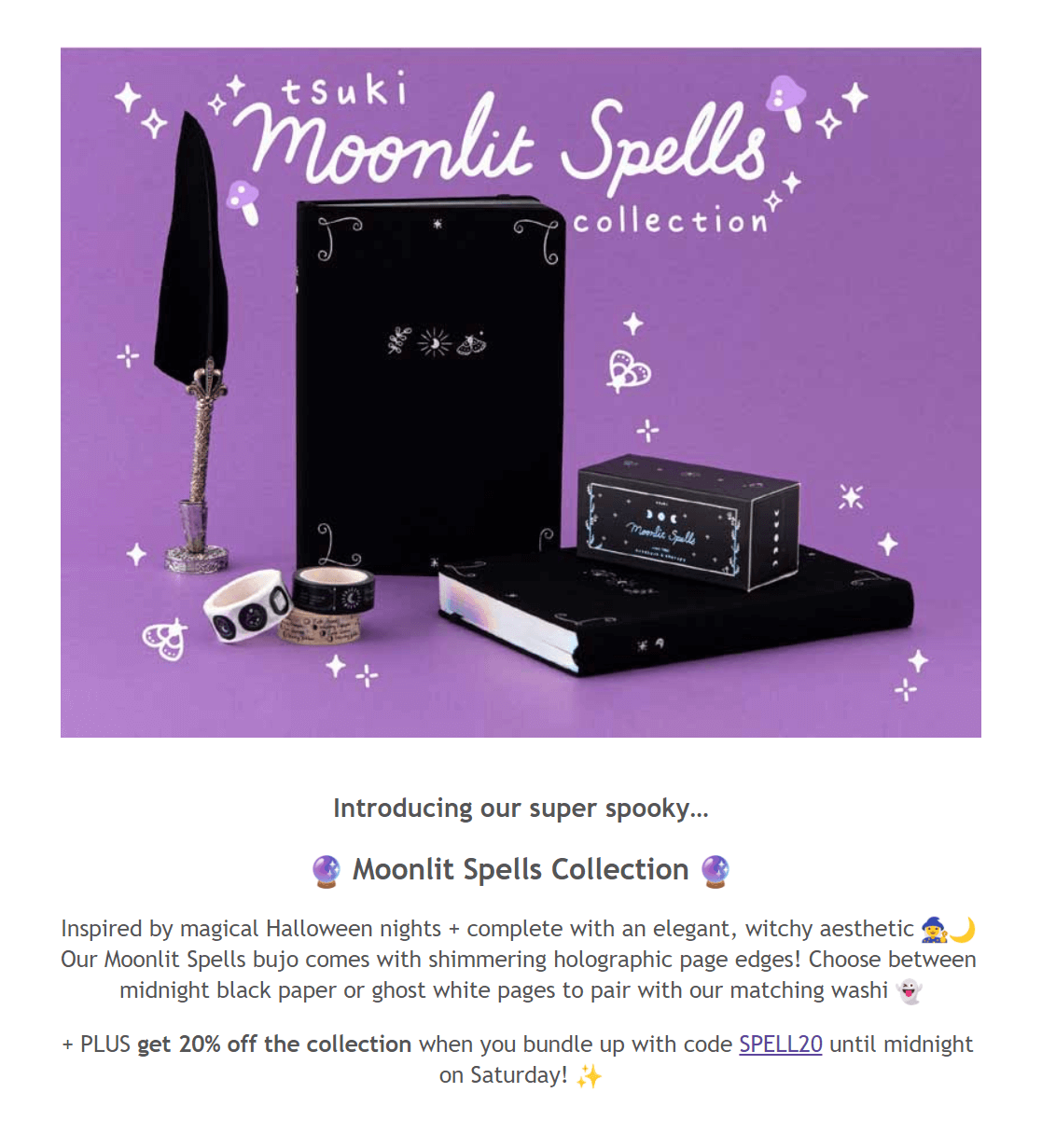
Example: Notebook Therapy

Notebook Therapy utilizes Trebuchet MS throughout their email marketing campaigns to achieve a playful and modern look. As you can see, this core font works well with the brand’s visuals and use of emojis, giving its subscribers a playful reading experience.
9. Garamond – Web Font
Garamond is a serif typeface commonly used in body texts due to its increased readability. Also, its smooth lines make it one of the best email fonts for personal messages, such as emails from bloggers who want a font that will give their audience a beautiful and unique experience that has elegance written all over it.
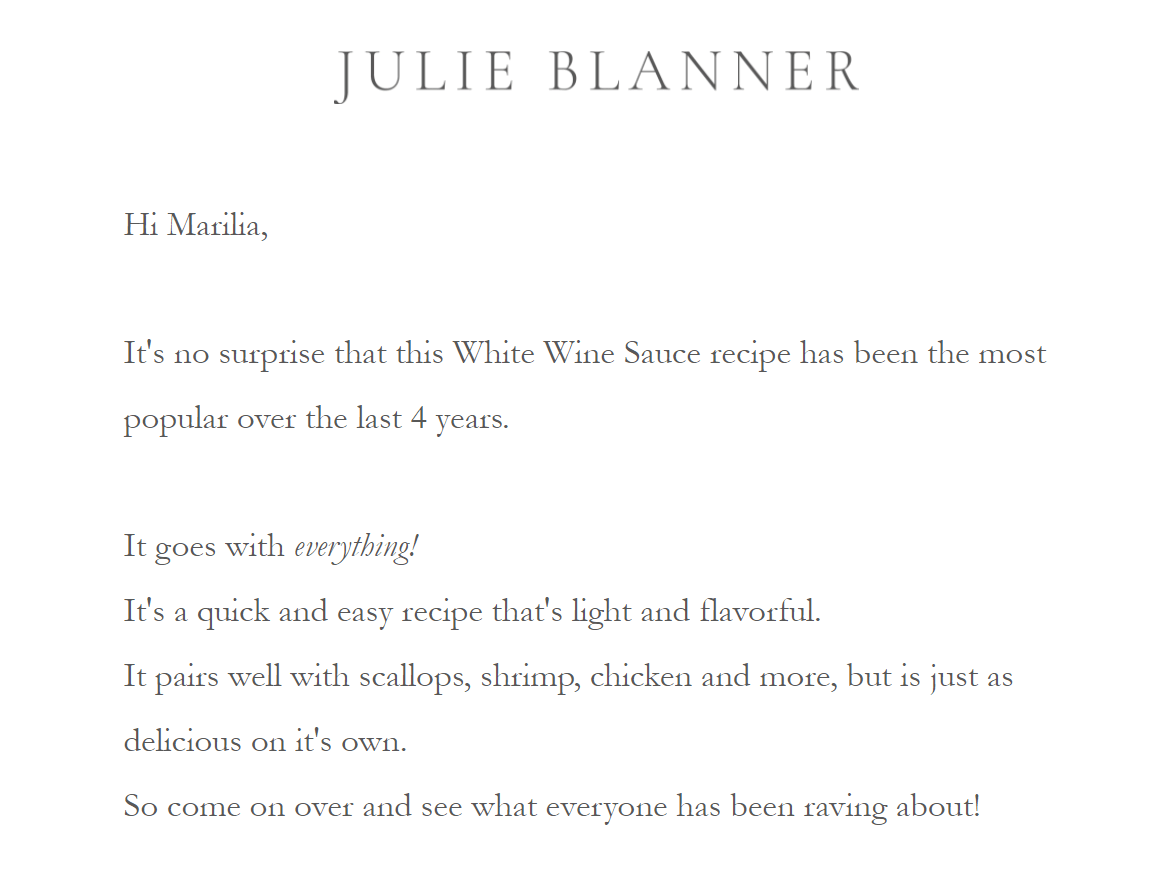
Example: Julie Blanner

Julie Blanner’s emails always have a certain vibe and this is mainly due to the use of Garamond or Book Antiqua. Here, the blogger uses the former to create a lovely message for her target audience. It is simple, legible, and totally fits her personal brand!
10. Open Sans – Web Font
Based on the Droid Sans design, which was developed for mobile devices, Open Sans is a great sans-serif font that goes easy on the eye. On top of that, this typeface is officially supported by Gmail, which is good if the majority of your subscribers open your emails through it. The font is also ideal for more professional email campaigns that favor minimalism.
Example: Motorola

Motorola’s use of Open Sans is perfect for its email newsletter designs. The headline stands out, allowing the reader to grasp the message, while the email copy underneath is perfectly readable. Apart from the headline and body text, Motorola also uses Open Sans for its CTA button to make it as clear as possible.
11. Roboto – Web Font
The Roboto typeface is similar to the Open Sans font. This neo-grotesque sans-serif email font was initially created by Google for the Android OS and has a geometric style that makes it look modern. Since it was developed with mobile in mind, it is very screen and user-friendly.
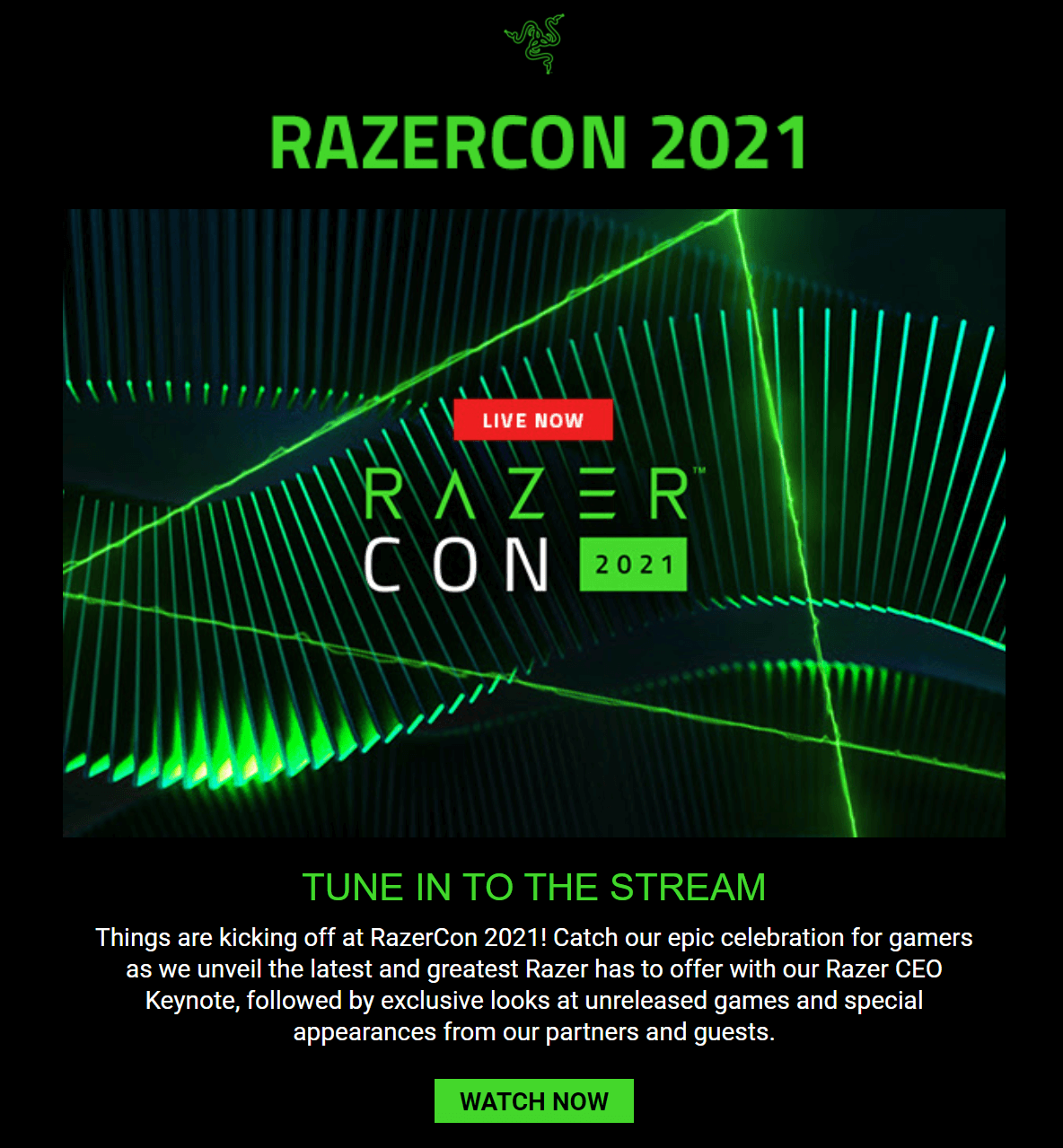
Example: Razer

Razer utilizes Roboto’s dual spirit -modernity and geometry- to create a beautiful campaign for its email list. The brand uses both white and green font colors to make its message more unique and branded. Apart from the body text, Razer uses Arial Black for its CTA, a good choice that works with the Roboto sans-serif typeface.
What About Custom Fonts?
Now, what if you want to give your audience a font to remember your brand? Well, to do so, you can add custom fonts to make your email newsletters more memorable for your target audience.
To use custom fonts, you need an email campaign editor that gives you the option to insert your favorite typefaces. Many email newsletter software tools like Moosend and Mailchimp will give you the option to use custom fonts like Nunito, Noto Sans, Crimson Pro, and so on. Before you select a custom typeface, know that not all email clients will support your custom font choices. The ones who will include:
- Apple Mail
- iOS Mail
- Outlook for Mac OS
- Samsung Mail (Android 8.0)
Of course, some brands will take this to the next level by developing their own fonts as part of their brand-building efforts to power up the customer experience. Here are some businesses that have adopted this practice:
- Michael Kors: Kors Sans Book
- Samsung: SamsungOne
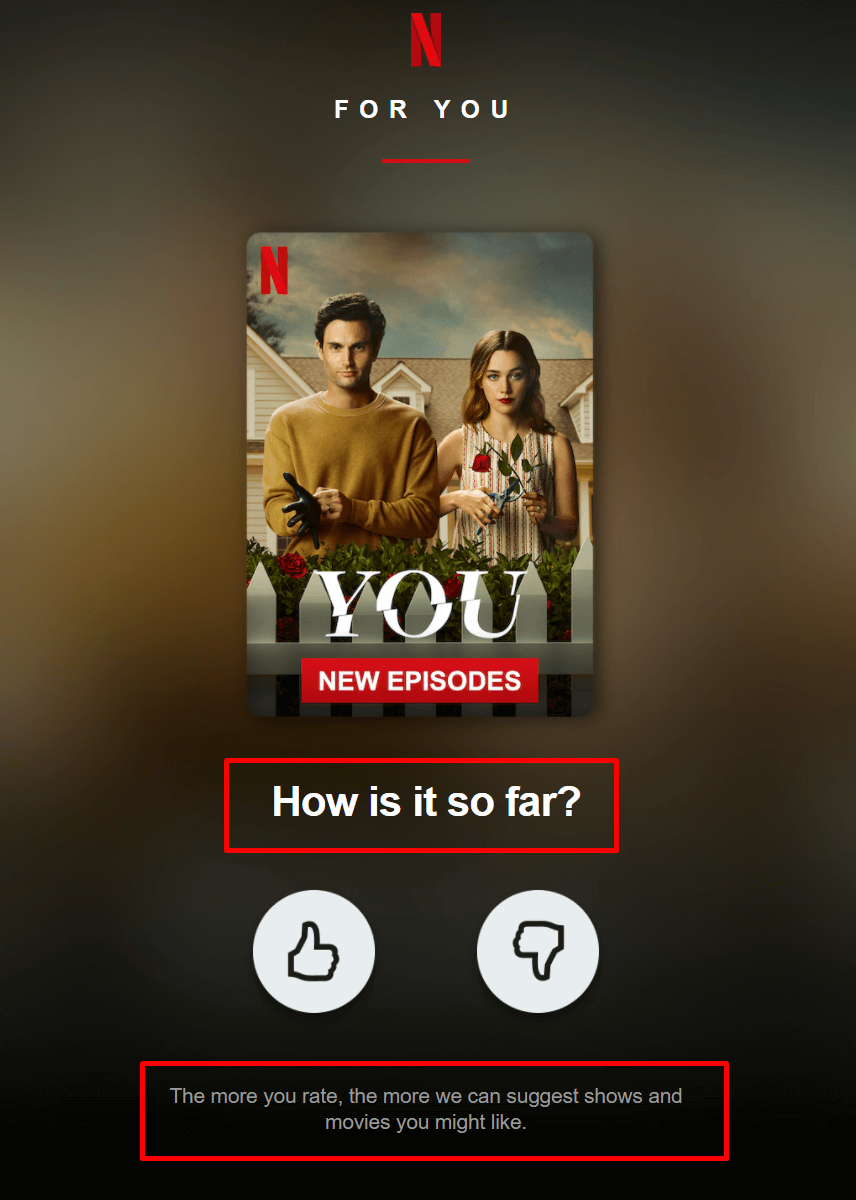
- Netflix: Netflix Sans
Below, you can see Netflix’s Netflix Sans in action:

So now that we found out some of the best email fonts you can use, here are some actionable tips to help you out!
4 Tips To Nail Your Email Fonts
Choosing a cool font is great, but choosing the right font will help you distinguish your brand from the rest.
1. Use the Right Fonts for Different Text Elements
To nail your font selection, you need to consider each text element separately. For instance, headlines and body copy require specific fonts to be efficient. To give you an idea, here are the most common text elements and what’s best to choose:
- Headlines: Use fonts that are easy to read and have great bold options. Verdana is a good sans-serif choice that will make your headings clear. Helvetica is also a nice alternative as it is clean, elegant, and works well for larger sizes.
- Body copy: Your email copy should favor a very legible typeface to avoid tiring your readers. Serif fonts are an excellent option with Baskerville, Garamond, and Georgia. Sans-serif fonts also work, but make sure that they have a wide spacing.
- CTAs: Your CTA buttons have to be bold to make a statement. Opt for fonts that will stand out and look great when in bold. To make them work, choose serif or sans-serif typefaces to create legible buttons.
2. Choose the Best Email Font Combinations
When it comes to font selection, you can combine different typefaces to create a beautiful email design. Nevertheless, when the time comes to “marry” your fonts, you need to make sure that they match!
The easiest way to do that is to choose typefaces from the same family like Arial/Verdana or Times New Roman/Georgia. Nevertheless, don’t forget that opposites sometimes attract! So using a good serif and sans-serif font might be just what you need! To inspire you, here are a few nice font combinations to consider:
Helvetica & EB Garamond

Roboto & Nunito

3. Style Your Typefaces Wisely
Apart from choosing a font, you also need to decide whether you’ll use different style elements to make your text pop out:
- Bold: Make your fonts bold to increase the weight of your words. Use this element for headings or short chunks of text to put emphasis on your message.
- Italics: Use italics to emphasize important information in your text. You can leverage it for quotes, subheadings, names, etc.
- Font color: Adding a splash of color to your fonts will make your body text more playful and increase your branding (if you choose your brand colors!).
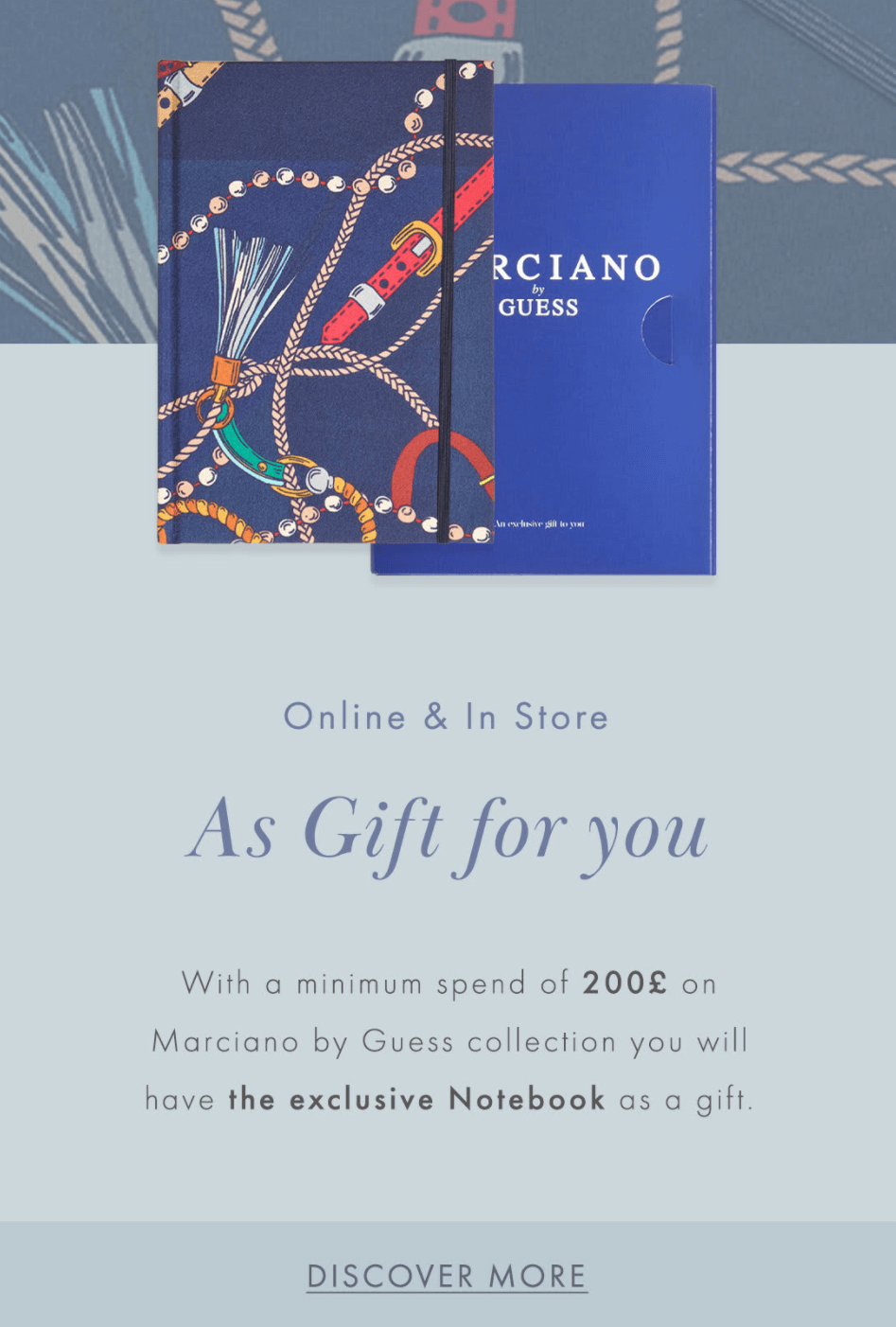
Below, you can see how Guess uses different fonts and style elements to create an eye-pleasing message:

4. Be Consistent
If you have a regular mailing schedule, your audience will expect to see emails with common elements, such as your brand logo, color palette, brand tone, and so on.
The same thing applies to your fonts! Don’t use different typefaces for every campaign you send as you will prevent your reader from establishing a sense of continuity with your brand.
Find the ideal combo and use it for your weekly newsletter. Of course, you can keep special font combinations for rare occasions like a Black Friday sale or Christmas email marketing promotion to make a difference!
The Best Email Fonts To Rule Them All!
Choosing the right fonts for your newsletters might seem like a lot of hard work. And it may be if you want to find the best typeface combination for your brand!
To nail your font selection, you can experiment with your campaign typefaces until you find the ones that suit you and your readers best. Of course, some A/B Testing may be necessary, but creating converting campaigns already requires you to try different elements and optimize your emails!
So, in a nutshell, choose fonts that favor legibility, are email-safe, and align with the goals of your campaign. And if you want an advanced tool to help you smooth out the process, you can try Moosend! Just make sure you register for an account and you are ready to roll!
Frequently Asked Questions
Short answers to important questions. Let’s go:
#1. Should I use more than one font?
Using multiple fonts will help you create unique messages that will look sophisticated and fun to interact with. As a rule of thumb, use up to three different fonts to avoid confusion and inconsistencies. You can have various font combos like serif/serif, sans-serif/serif, sans-serif/sans-serif, and so on.
#2. What is the best email font size?
It depends on the text element. For headlines, you can go up to 36 pixels but keep your overall newsletter design and various email element sizes in mind. A font size between 10 and 14px is great for your body copy, while your footer text can be between 10 and 12px.
#3. What is the ideal font spacing for emails?
Letter spacing depends on the font you’ve chosen as font families have various character widths. Try not to choose typefaces that don’t have a big positive or negative spacing value to maintain good legibility.
#4. Can I use style elements with my fonts?
Using styling elements, such as bold, italics, and font colors depends on your email newsletter design and whether you need to put emphasis on specific chunks of text or not. For headlines, you can use the existing bold version of your selected typeface set.
#5. What are the best email fonts?
Based on their legibility and email client compatibility, the best fonts for email newsletters are the web-safe (email-safe) typefaces, including Arial, Verdana, Georgia, Helvetica, and Times New Roman. Nevertheless, you can utilize web fonts like Open Sans and Roboto but don’t forget to set a fallback font.
#6. What are the default fonts for desktop email clients?
Each email client has different default fonts to display your text. Gmail uses Arial, Apple Mail has Helvetica, and Microsoft Outlook utilizes Calibri.





 Published by
Published by