
HTML Email Creation: Best Practices & Templates [2025]
HyperText Markup Language (HTML) is the markup language generally used for web page creation, but you’d be surprised to learn that you can use it to craft emails.
While you can send plain text emails and increase conversions, you can go the extra mile and draft HTML or inline CSS emails— multimedia messages with a heavy emphasis on design and the use of GIFs or videos.
Plus, you don’t need experience with coding to create amazing HTML emails.
In this guide, discover tips and tricks for creating simple HTML emails that engage your audience and convert them into buyers.
How To Create An HTML Email
Plain text emails indeed have a lot of advantages, but many people prefer using HTML emails to engage their audience.
This happens because you can use HTML emails to present your content clearly and visually appealingly.
Plus, images or videos can keep your audience’s focus on key parts of your email body, thus improving engagement since people scan your content more efficiently.
This is just the tip of the iceberg — check out the FAQ section for more on HTML email’s benefits.
For now, let’s focus on how to create an HTML email and the three common ways to do so:

1. Use an HTML email builder
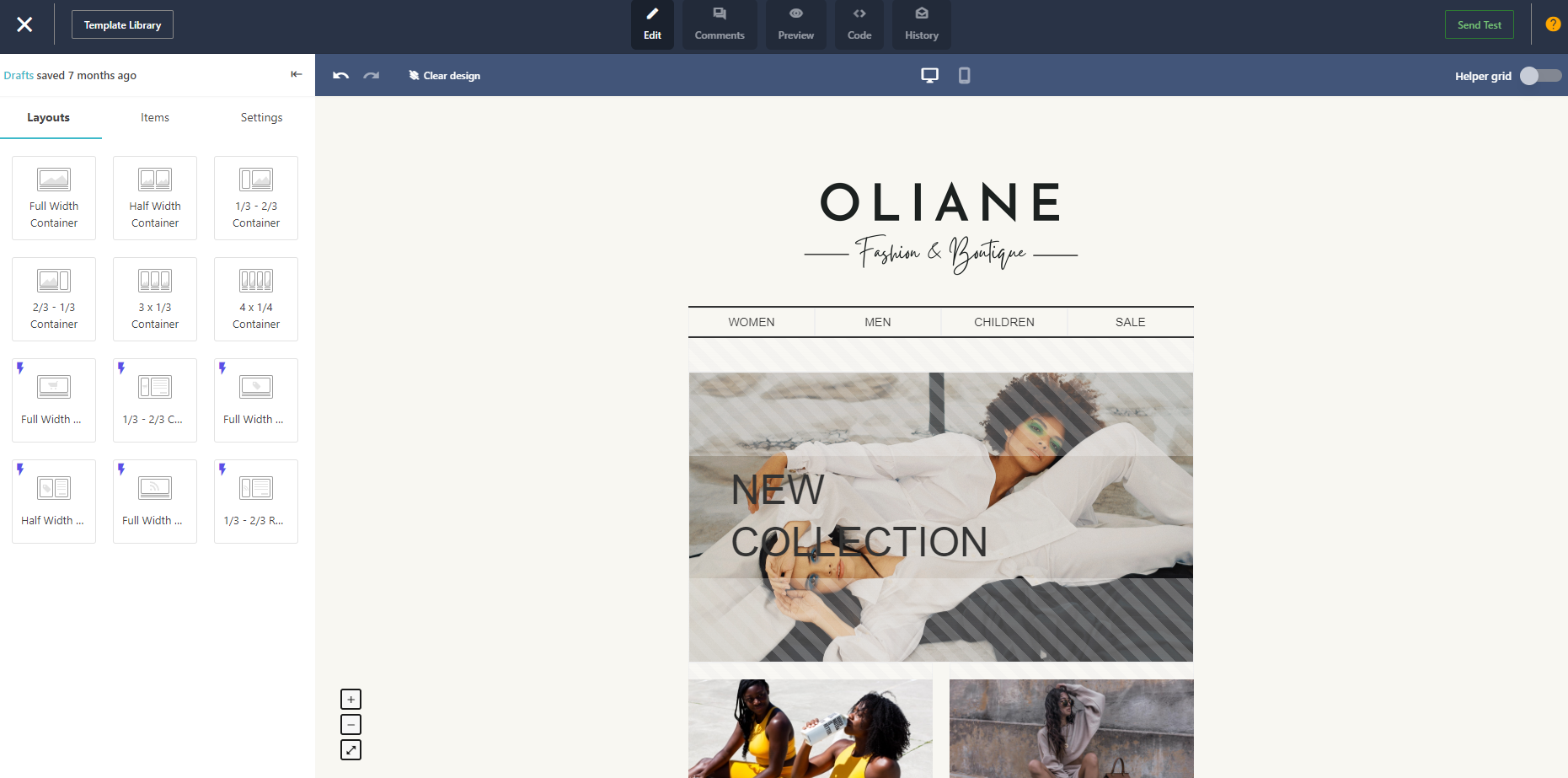
The easiest — and most popular — way to create HTML emails is to use an HTML template builder.
These tools can help you design professional-looking emails using pre-made templates with zero coding abilities required.
With an HTML email visual builder, you can save time and resources as you stop designing emails by hand; all you need to do is choose a ready-made template and customize it to fit your email campaigns.
When it comes to choosing your HTML builder, it’s best to look for the following:
- Customizable templates — In a library full of templates, you can easily find a suitable one for your specific needs. Plus, if you have a new idea later down the line, you can use the same tool! Using these editable templates, you can create beautiful HTML files from scratch without any coding experience.
- Built-in email structure editor — With this feature, you can simply edit your templates whenever needed and add the graphic design elements you like.
- Compatible with different email service providers — This is important because you want to display your email properly on all mobile devices, apps, or email clients like Gmail, Yahoo, or Microsoft Outlook.
- Uncomplicated and automatic process — Crafting HTML emails should be quick, intuitive, and straightforward, with fully responsive and customizable designs.
Luckily, Moosend ticks all the boxes and offers an all-in-one solution to help you craft designer-made HTML emails that catch your subscribers’ attention — and encourage them to act now.

2. Use HTML email templates
Three types of HTML emails are available; let’s talk about each.
- Pre-designed templates: add them to your library and use them to craft new email campaigns whenever desired.
- Customizable templates: reuse this type of email multiple times for different email marketing campaigns by adding different text or images.
- Responsive HTML email templates automatically adjust to any screen resolution so people can easily read emails on their device of choice.
But how do you choose the right template for your campaign goals and target audience?
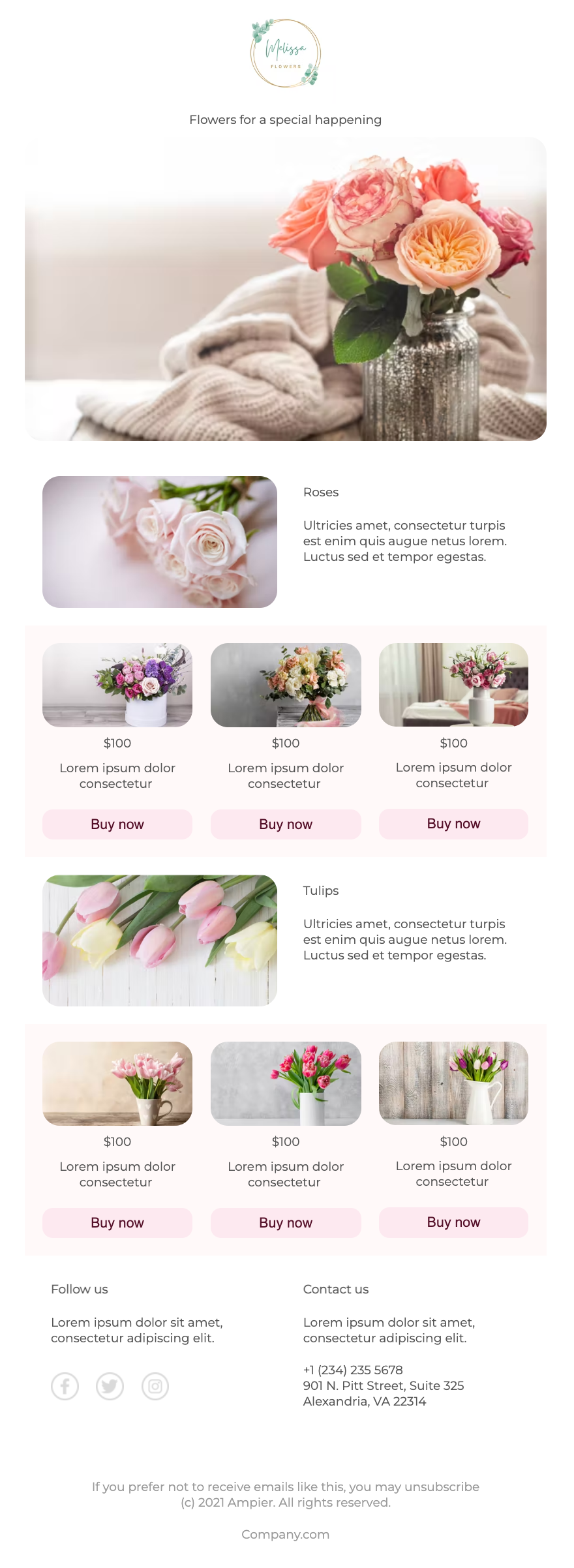
Let’s take a look at an example from Moosend:

This email template is suitable for e-commerce businesses because it aims to sell a product — in this case, roses.
You won’t use this HTML template if you want to promote your webinar or use this color palette to promote men’s perfume, as pink is more often associated with femininity.
When selecting your HTML email template, understanding your subscribers’ expectations, and knowing your target audience and what they want from you are key things you should keep in mind.
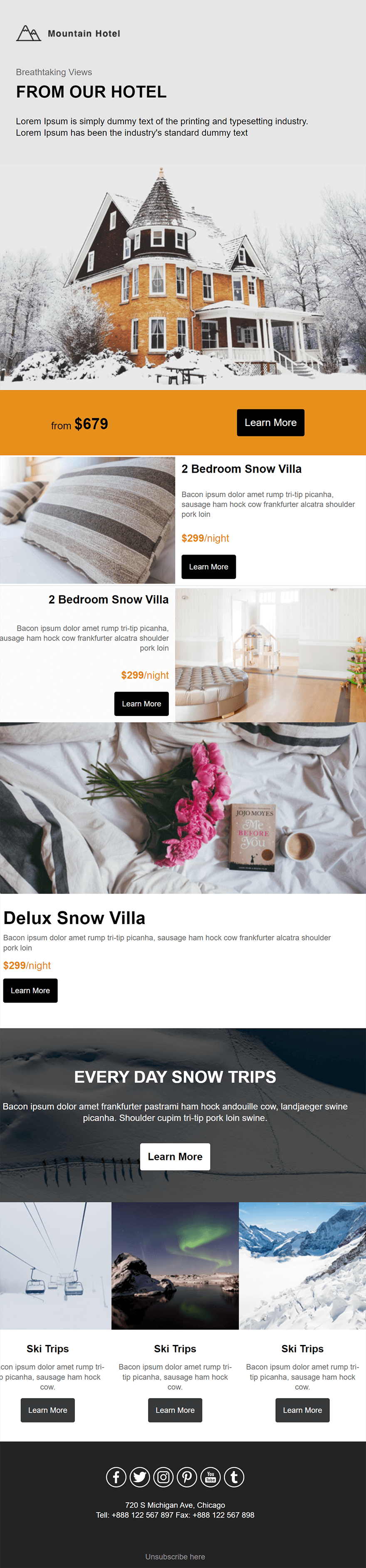
Before we move on, let’s look at two more examples, starting with this hospitality email design:

This newsletter template is suitable for the catering industry, as it showcases different estates your target audience might be interested in for their next vacation destination.
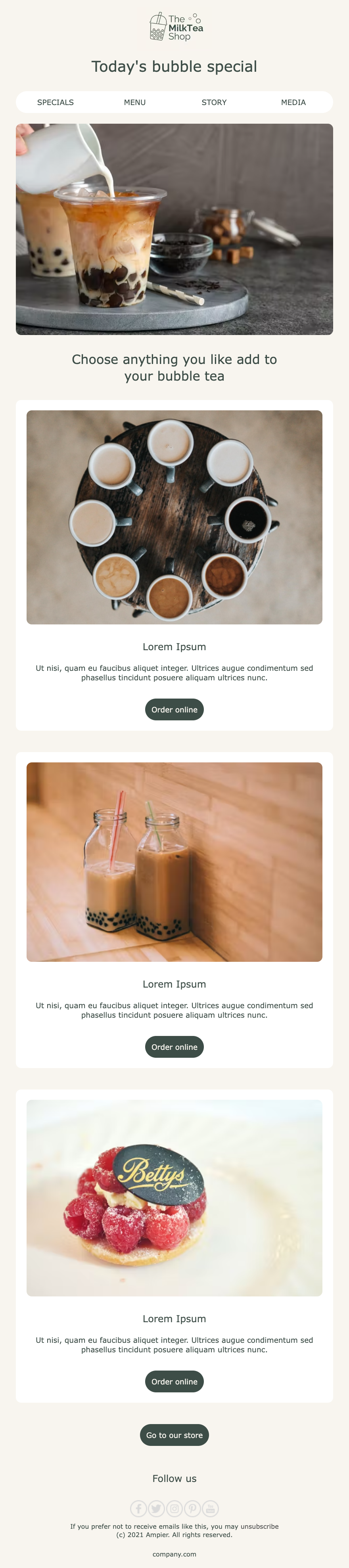
Let’s view one more Moosend example:

This template segments the content into small sections that carefully balance visual elements with small text snippets.
This way, the recipient can easily choose the content that interests them the most and access it through the engaging CTA buttons.
Author’s Tip: If you want to look for templates, check out these websites — or use one of Moosend’s 80+ free templates that you can easily personalize.
3. Code it yourself
Of course, if you have any coding experience, you can craft your own email templates using HTML code from scratch.
Typically, HTML emails need to contain the following:
- Header — the first thing your recipients see when they open an email.
- Email body — where you present your main message.
- Call to action (CTA) button — since each email has a goal, you should put a corresponding CTA button that motivates the reader to act.
- Footer — the last part of the body where you can provide email addresses, phone numbers, and social media links so recipients can contact you.
While crafting emails without dedicated software is harder, you can work alongside a web developer to design templates that convert and represent your brand.
But follow us further into this article to learn how to develop HTML emails.
HTML Email Development Best Practices
What should you consider when designing or coding your HTML emails?
Are there any tips you can apply to create responsive email templates or ensure cross-platform compatibility? Let’s see!
1. Find the right tools
Any developer needs the right tools to build HTML emails.
While you don’t need advanced coding knowledge (but it does help!), you need basic HTML skills to get you started. There are many courses and tutorials online you can find to build your coding abilities.
After you’ve gained some experience, there’s one more step you need to take before you start building your own email code: you must find a code editor.
Below you can find some popular tools for the job:
- Developer tools: Visual Studio Code, Espresso, Coffee Cup HTML Editor, or Onivim
- Email testing software: Litmus, Mailchimp, Stripo, or GlockApps
Of course, you will also need a tool for sending your HTML emails.
Moosend is an easy-to-use platform that can help you quickly create HTML email marketing campaigns using pre-designed templates and a drag-and-drop builder for newsletters and landing pages and then send them to your audience.
2. Ensure your design is responsive
A huge challenge many developers face is ensuring emails display correctly on all screen sizes.
For instance, an email might look great on someone’s desktop but can become an incomprehensible mess on mobile devices. When designing your HTML emails, you need to be careful of media queries and device width and ensure your emails look consistently good on various screen resolutions.
3. Check how emails look in different email clients
To ensure cross-platform compatibility, you must maintain cohesion across various email providers.
After all, an email in Gmail will look different than one in Apple Mail, as each supports, loads, and interprets HTML based on their standards.
To avoid that, make sure to check your emails before you send them using an email preview tool. Some of these tools also allow you to see how your email looks on different email clients to help you optimize them before they reach the inbox.
4. Consider your email size
Long HTML emails might load slower, which can annoy loyal subscribers — and make them unsubscribe — while failing to engage a potential prospect.
Even if your emails won’t load in time, the reader needs to know what the email is about through HTML tags or alt text. To find the ideal email length and see how many pixels (px) you need for the email to render correctly, visit this article.
5. Use a preheader text
An email preheader is the small section of text you sometimes find after the email subject line, which gives subscribers a short preview of the contents.
You can use this tactic to persuade users to open your email, offering valuable insights and additional CTAs to make them interact with your messages.
6. Optimize your emails
Testing your emails in time — at every stage of development — will help you spot irregularities and ensure you create a steady experience across different gadgets, email providers, operating systems, and web browsers.
Without further ado, here are some methods for testing your emails:
- Do a CSS email checkup — Services like Litmus or Email on Acid ensure users can access your content and that it looks good in any inbox on any device.
- Use HTML preview tools — A preview tool, such as PilotMail, can show how a browser renders and displays your HTML email on a desktop or smartphone for each of your subscribers. Using this information, you can adjust your code and layout until you find the sweet spot.
- Check emails for broken links, typos, or image rendering — Broken links stop the recipient from interacting with your content; moreover, while we’re all human and make mistakes, sending emails filled with too many spelling or grammar errors (especially getting a subscriber’s name wrong — yikes!) can reflect poorly on your brand.
- Test your subject lines — Subject lines are your subscriber’s first impression, so they need to be concise and devoid of any spam words. Since crafting the perfect subject line is hard, you can try Moosend’s free subject line tester, Refine, to see how many subscribers it engages.
Creating Stunning HTML Emails
As you can see, you don’t need to be an expert in coding or web design to craft magical HTML emails.
What you truly need is an email service provider that can keep up.
Moosend can be your best friend when it comes to creating beautiful email campaigns that easily convert potential customers into buyers.
Through its intuitive and easy-to-use email builder, you can craft creative email newsletters, landing pages, or transactional emails that engage your audience at every step of the customer journey.
Test it for yourself by registering for free today.
Frequently Asked Questions (FAQs)
Did we leave something out? Don’t worry; we’ll provide the answers you seek in this FAQ section.
1. What is an HTML email?
An HTML (HyperText Markup Language) email is a web page in email form, allowing you to add images, links, and other graphic elements to your emails through builders.
2. What is the difference between HTML and plain text email?
An email in plain text contains text encoded in the ASCII (American Standard Code for Information Interchange) format, without any links or graphics.
Meanwhile, HTML is a markup language that allows design elements, such as custom fonts or colors, that basic emails do not, and you can customize it as you see fit.
3. Are HTML emails better than plain text messages?
While plain text works on all devices and loads quickly, HTML emails have greater design flexibility by adding photos, links, and personal styling.
4. What are the advantages of using HTML for email?
Here are the main advantages of using HTML for email:
- Better email tracking: You can see which design better resonates with your audience so you can generate more leads and conversions by measuring engagement, click-through rates, or email open rates.
- Improved user engagement: Since most people scan your email for key points and process visual information faster, you can engage them through appealing designs. This way, you reach and connect with your audience and improve their experience by using formatting, color, fonts, tables, etc., to highlight vital information.
- Clearer email design: Instead of burdening your email with fluff, you can better structure it so it’s easier to read by dividing sizable pieces of text or using design elements to display your message efficiently.






 Published by
Published by