
HTML Email Design: Tips, Examples & Tools [2026]
Emails designed with HTML (Hypertext Markup Language) are known for their eye-catching layout and a wide set of interesting features. Using HTML, you can make your email visually appealing and interactive by adding visual content (pics, videos, GIFs, etc.), colors, AMP elements, and fonts.
In this article, you’ll find the answers to the fundamentals of HTML email design, the main rules for creating such emails, and how to build them efficiently and promptly.
How to Design an HTML Email
In today’s digital world, email marketing is crucial to any successful marketing strategy for any company or organization. Email marketing is becoming increasingly popular for organizations to reach out to clients and prospects. Making an HTML email is one solution.
Plain Text Email vs. HTML Email Templates
Email was dominant at the beginning of the World Wide Web before web browsers became what they are today. Back then, every email was plain text. But soon, marketers felt the urge to set them apart from the competition. And so, the evolution of email development began.

Plain text email example
HTML emails feature color, style, graphics, and occasionally multimedia that basic text emails do not. Nowadays, HTML emails look more like landing pages or websites displaying the needed information, whether informative blog posts or a product catalog. As a result, you may customize your HTML email to fit your brand and provide your readers with a more aesthetically appealing experience.

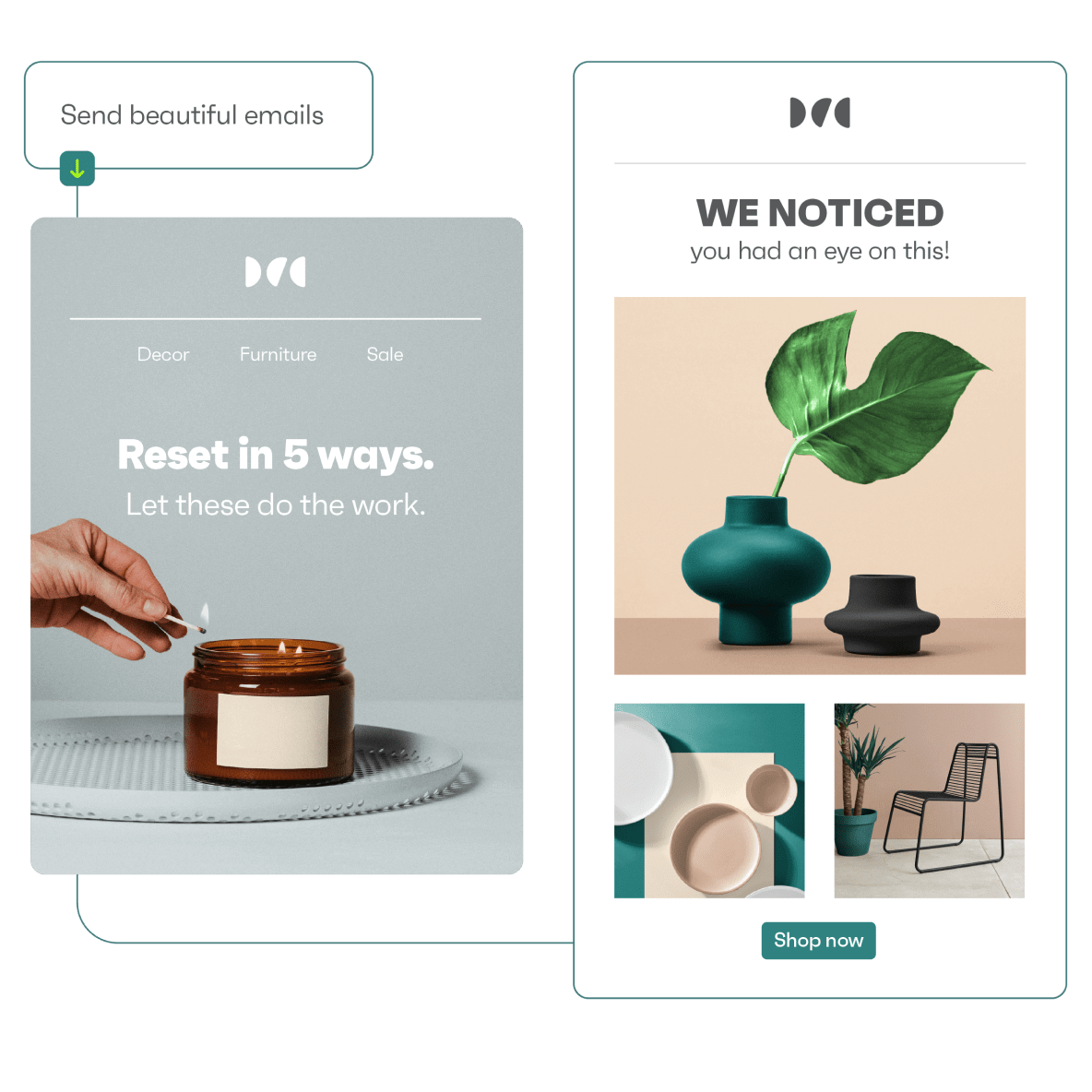
HTML email example
Emails in plain text
Pros: It works on all devices, even mobile phones, and loads rapidly; great for inline messages.
Cons: There are no images or integrated multimedia in a plain text email.
Emails in HTML
Pros: Greater design customization; ability to include photos, links, and multimedia.
Cons: CSS may be removed by default in different email clients. It may include malware or fraud and is more likely to be filtered as spam by some ESP groups.
An email marketer should determine which format best fits the desired audience and purpose to achieve the most significant email rate outcomes.
What Makes Up Standard HTML Email Templates?
Even though every email can be designed uniquely, its structure is standard. To deliver the message in the best way, stick to this core:
Header
When someone opens your email, the header is the first thing they’ll see. It often includes branding elements such as a logo, headline, and menu bar. Make sure the header is well-designed and simple to use.
Body
Your main message should be presented in the email’s body. It may consist of words, pictures, and other visuals. Use visual content to break up the text and make it more attractive; keep your message brief and to the point to make it easy to comprehend quickly — otherwise, readers might forget about the email.
Call to Action Button
Each email should have a goal, whether it’s visiting your website to learn more about a product, buying something at once, or checking out a new article. You should put a “call to action” (CTA) in your email body to motivate readers to perform that action. Make it clear, and use robust, action-oriented language to increase conversions.
Footer
Professional email signature design will enable you to stay on brand and establish more contacts. Email addresses, phone numbers, and social media links should all be included in a signature at the bottom of outgoing messages to get as many touchpoints with the readers as possible. Links to unsubscribe and other legal details, such as your privacy policy, must be added as they are required by rules.
Additional requirements for an HTML email and standard practices include:
- Making sure your email looks well on desktops and mobile devices using a responsive layout.
- Maintaining cohesion between your email layout and other marketing materials is essential.
- If an image doesn’t load, the reader should still be able to get your point through by using alt tags.
- Contextualizing and enticing your email’s recipients to open it with pre-header text.
- Make your email readable by breaking it into bullet points or numbered lists.
- If you want your email to load quickly, you should avoid using many photos and animations.
Essential Rules and Tutorials Before Sending HTML Email
Before we proceed to the design tips and examples, read the following rules to make your emails highly efficient.
Do a CSS Email Checkup
Make sure your HTML email looks good in popular clients like Gmail, Outlook, and Yahoo! Mail before you send it out. To ensure your email is accessible by all users, utilize a service like Email on Acid, Litmus, or similar alternatives.
Adhere to Rules Regarding Email Marketing
Email marketing laws, such as the CAN-SPAM Act in the United States and the General Data Protection Regulation (GDPR) in Europe, must be followed. These rules require that you get permission from your subscribers before sending them promotional emails and provide an unsubscribe link and other legal information in the emails themselves.
Urls Should Be Shortened Or Hidden
Consider reducing any long URLs to make your emails look well-structured and readable. There are several internet applications that may offer you shortened links to different websites. You may also hyperlink your text, meaning you can choose a group of common phrases in your email that will bring the reader to a specific page when they click on it.
Double-Check The Spelling Of Your Reader’s Name
Before clicking “send,” double-check that you have correctly spelled the recipient’s first and last name and other data, such as their job title or business name.
Reduce Private Information from Email Newsletter
To help your cybersecurity efforts, reduce the amount of sensitive information you send by email. If you need to exchange sensitive information with the receiver, consider using a more secure means, such as a file-sharing site or a password-protected attachment.
10 Practical HTML Email Design Tips
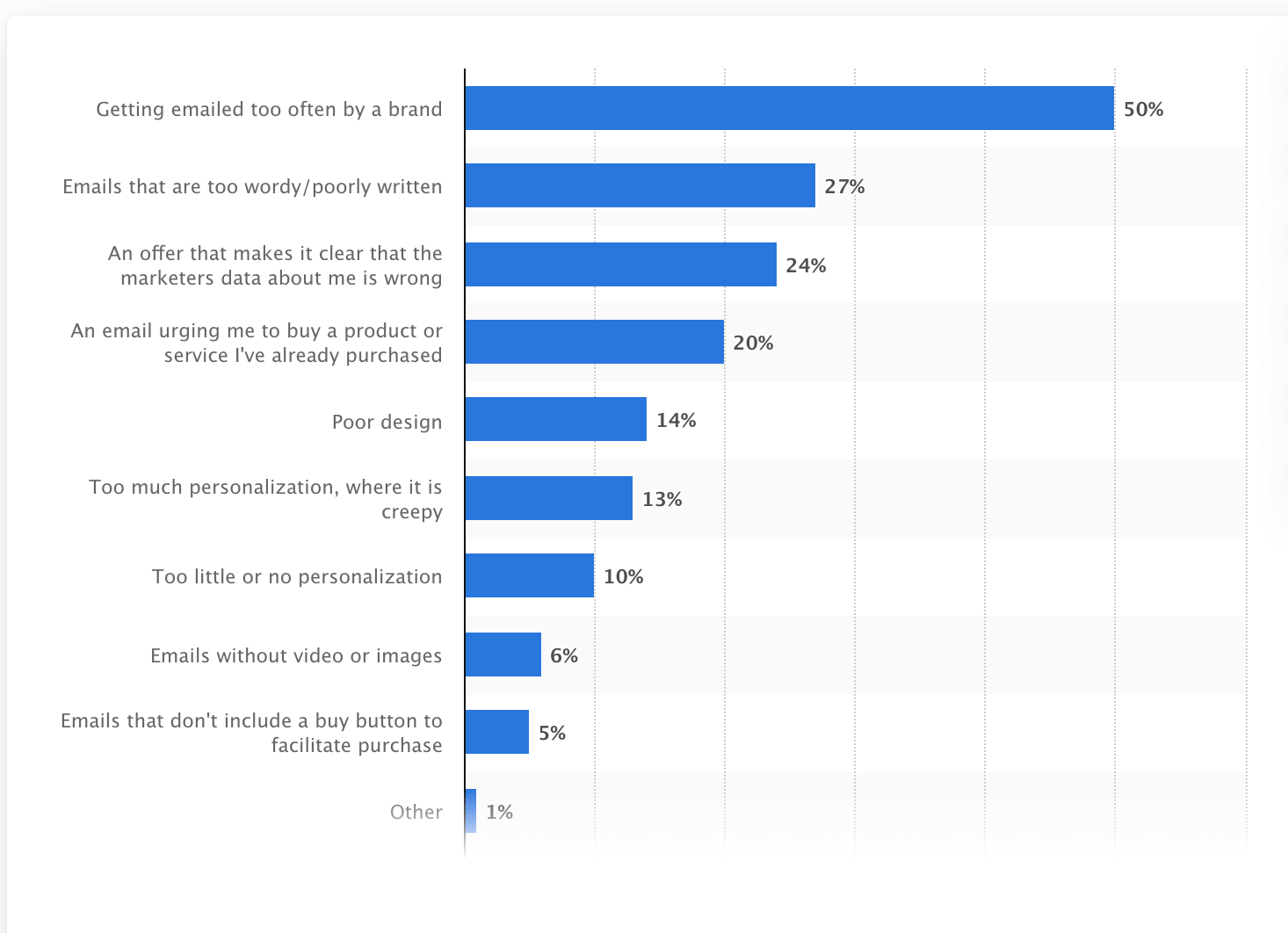
With the available knowledge, tech opportunities, and solutions, businesses still make a few mistakes that can spoil the whole email campaign. Most of those mishaps are due to inattention and wrong setups with the segmentation and personalization.

(Statista research)
Here are ten practical tips to help create visually appealing and effective HTML emails.
Tip #1: Keep HTML email templates simple
Use only the bare minimum of design components and focus on conveying your point clearly. Keep in mind that the more graphics and animations there are in an email, the longer it will take to load, which can greatly distract the recipients of the email.
Tip #2: Make sure your custom email is mobile-friendly
Considering that mobile devices now account for 46% of all email opens, it is crucial that you design your emails accordingly. Use a responsive design to ensure your email looks fantastic on all devices and screen sizes.
Tip #3: Use a clear and concise subject line
The recipients’ attention will initially be drawn to the subject line, so make sure it’s informative and concise. To get them to open your email, use a question and an attention-grabbing title but no spammy words that can get the email into the spam folder.
Tip #4: Use high-quality images
Using high-quality photos formatted specifically for the web is highly recommended. Use image compression software like TinyPNG or JPEGmini to minimize file size without compromising quality and speed up page loads caused by large pictures.
Tip #5: Use a clear call to action
To get people to act on your email, you need a strong call to action (CTA). Make your call to action prominent, noticeable, and simple to click on.
Tip #6: Keep your design consistent with your brand
Your email’s aesthetic and tone should match those of your brand. Ensure your messaging is on-brand and that your visuals and typography match the rest of your marketing materials.
Tip #7: Optimize your preview text
Most email programs will display an overview of your email’s content beneath or next to the subject line. This is called preview text and it’s an excellent opportunity to convince recipients to click through and read the entire message. Write in a way that is easy to understand and will motivate the reader to take action.
Tip #8: Use alt text for images
Since many email clients automatically disable picture loading, you should use alt text to communicate the significance of your photographs. Emails with properly formatted alt text are more likely to be read by everyone, even those with visual impairments. Plus, alt text improves the deliverability of your emails.
Tip #9: Test your email on multiple devices and email clients
Making sure your email appears well across all devices and email clients requires thorough testing. If you want to ensure your email looks good and works in all email clients and devices, use a program like Litmus or Email on Acid.
Tip #10: Monitor your email analytics
Check your analytics to see how your email recipients respond after you’ve sent it. Keep tabs on your email’s open and click-through rates as well as other analytics to determine what’s working and what can be optimized for future campaigns.
HTML Email Design Examples
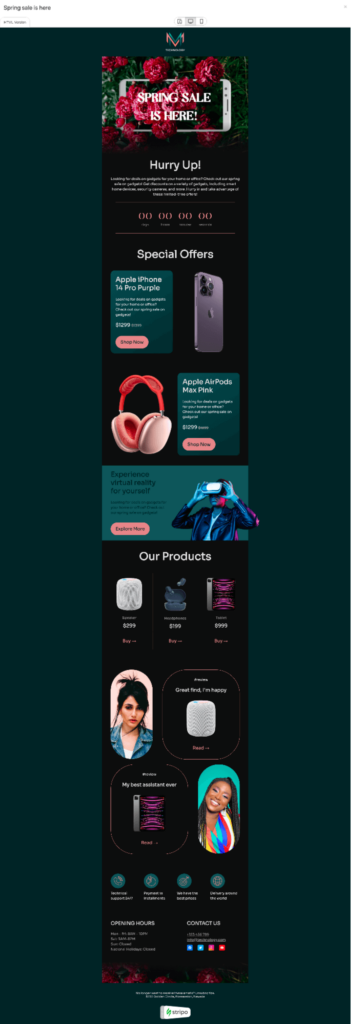
Stripo — Spring promo email template “Spring sale is here” for the tech industry

Stripo offers a vast collection of more than 1300 responsive email templates for any marketing campaign. This fully editable template has a clean, contemporary look that will surely attract your tech-savvy readers’ attention and lead to more clicks.
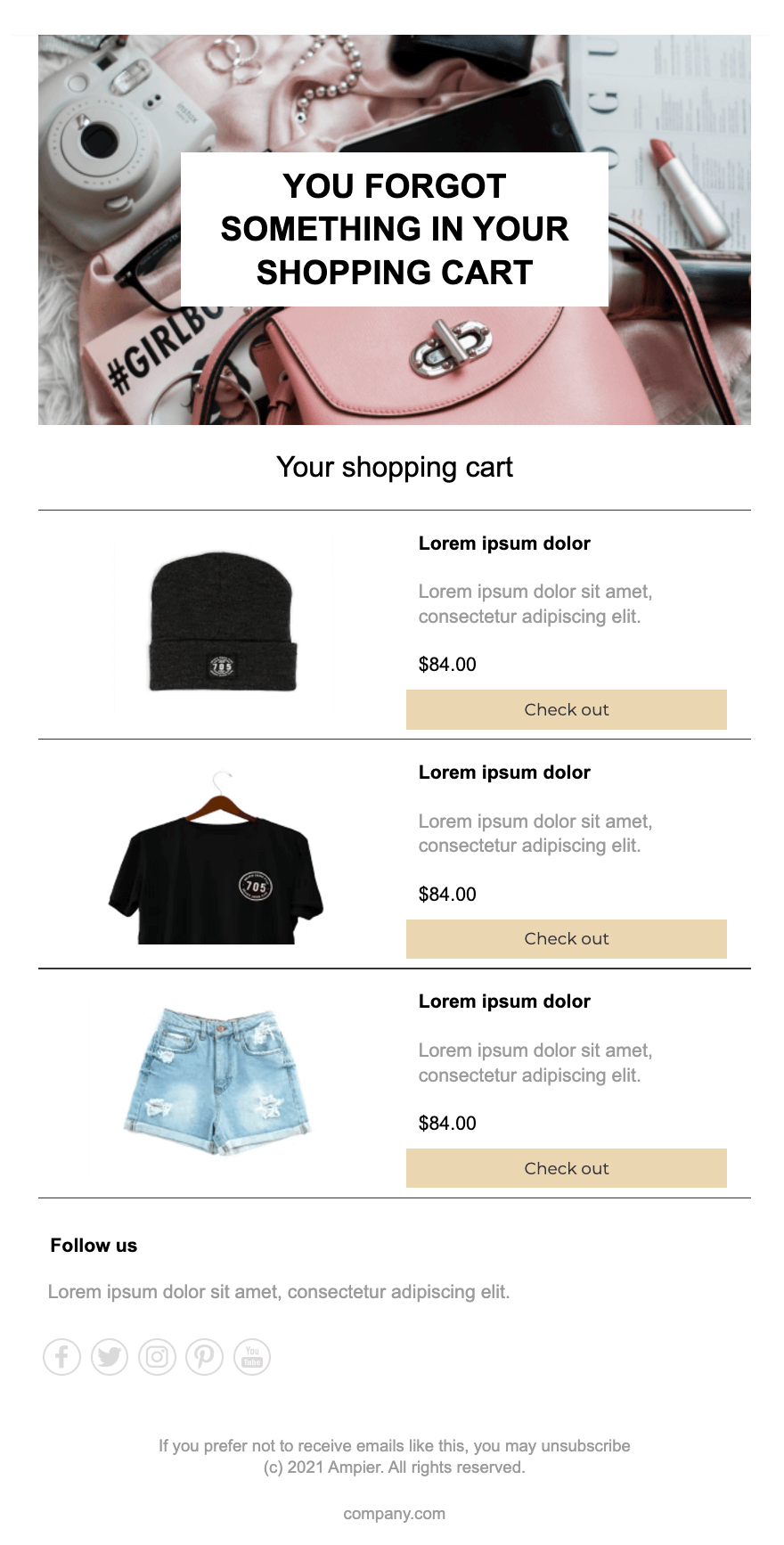
Moosend — Email template for the Shopping Cart reminder

Moosend offers 75+ pre-made transactional email newsletter templates to quickly create campaigns for the most popular marketing goals like abandoned carts, event invitations, product promotions, etc.
With Moosend, you can look at and copy the HTML code while editing your email template. Or download a JSON file thanks to Moosend’s code view. Moosend automatically makes email designs responsive and compatible with mobile devices.
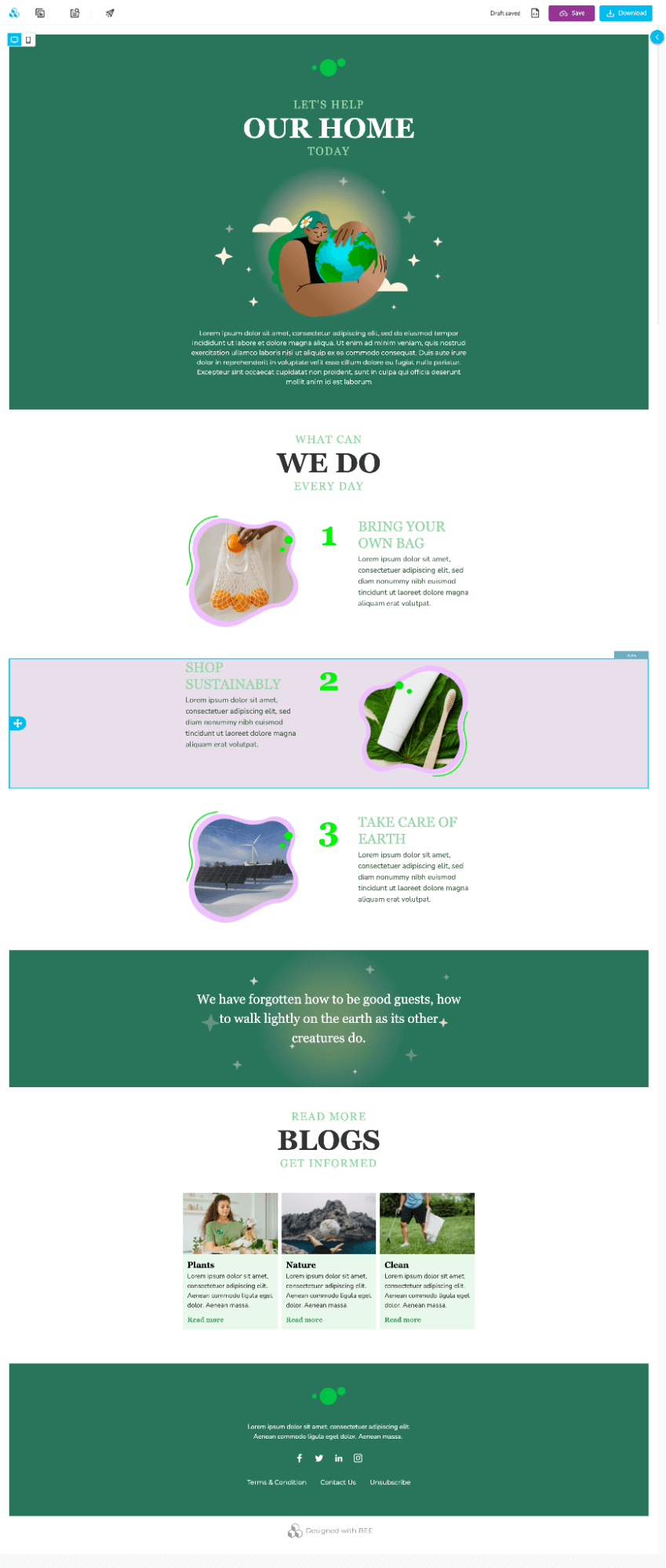
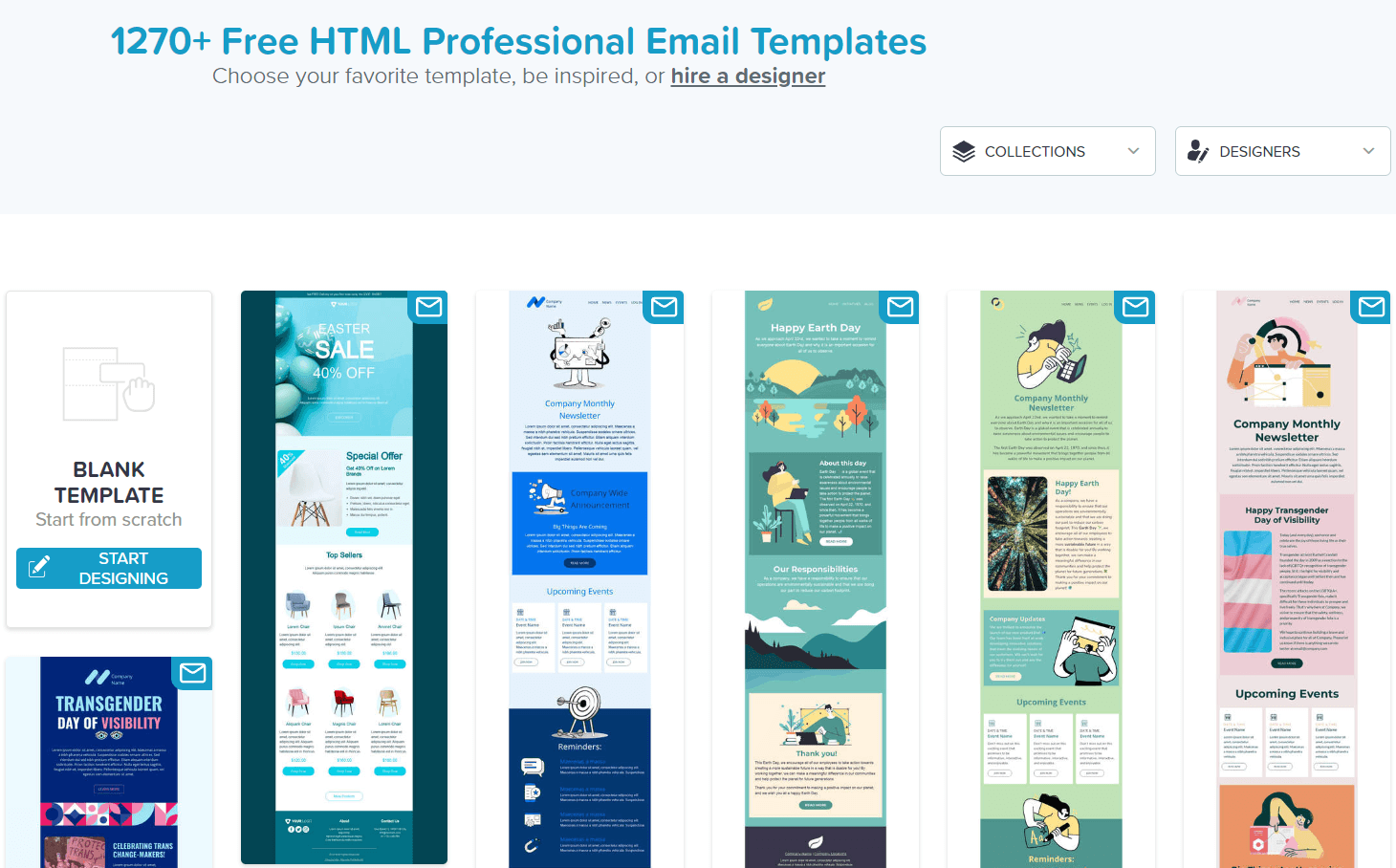
BEEFree — Email Template “Let’s Help Our Home Today”

BEEFree offers 1270+ HTML professional email templates categorized by industry and marketing purposes for convenient search. Easily customizable, these templates can help you make a seasonal email campaign engaging and memorable.
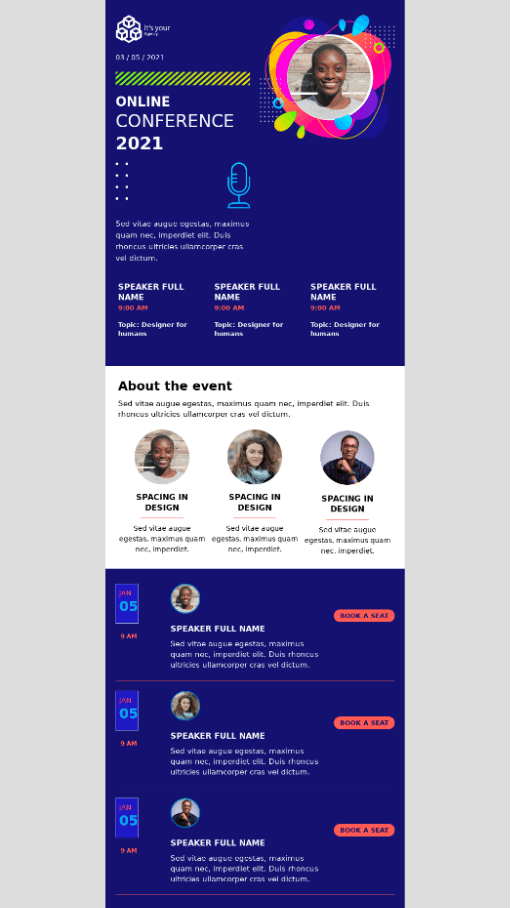
Chamaileon — Email Template Dark Mode Webinar Invitation

You can select a template from the 150+ free email designs in the Chamaileon collection.
Just like this webinar invitation email template that displays correctly in dark mode (so popular among many email users) — customize it and send it out in the blink of an eye.
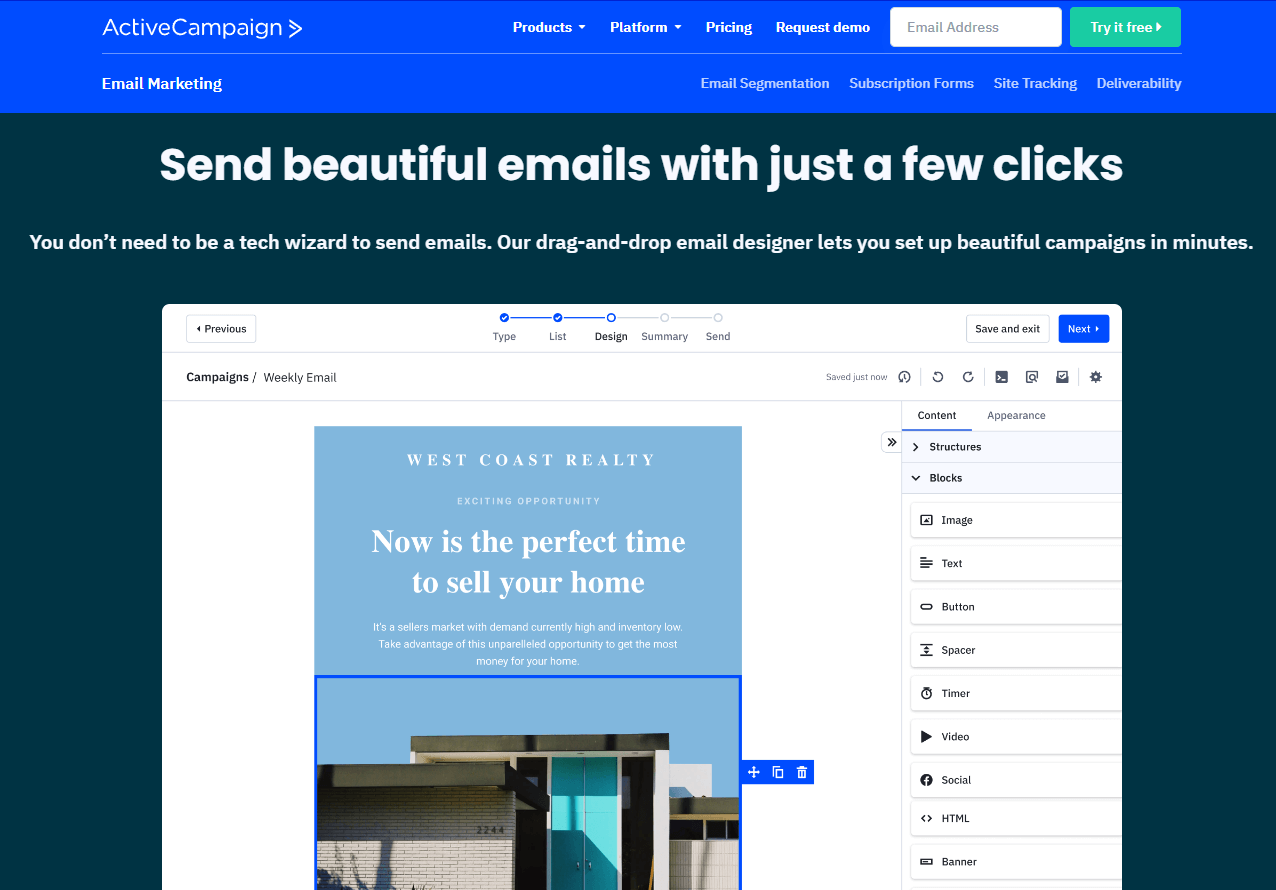
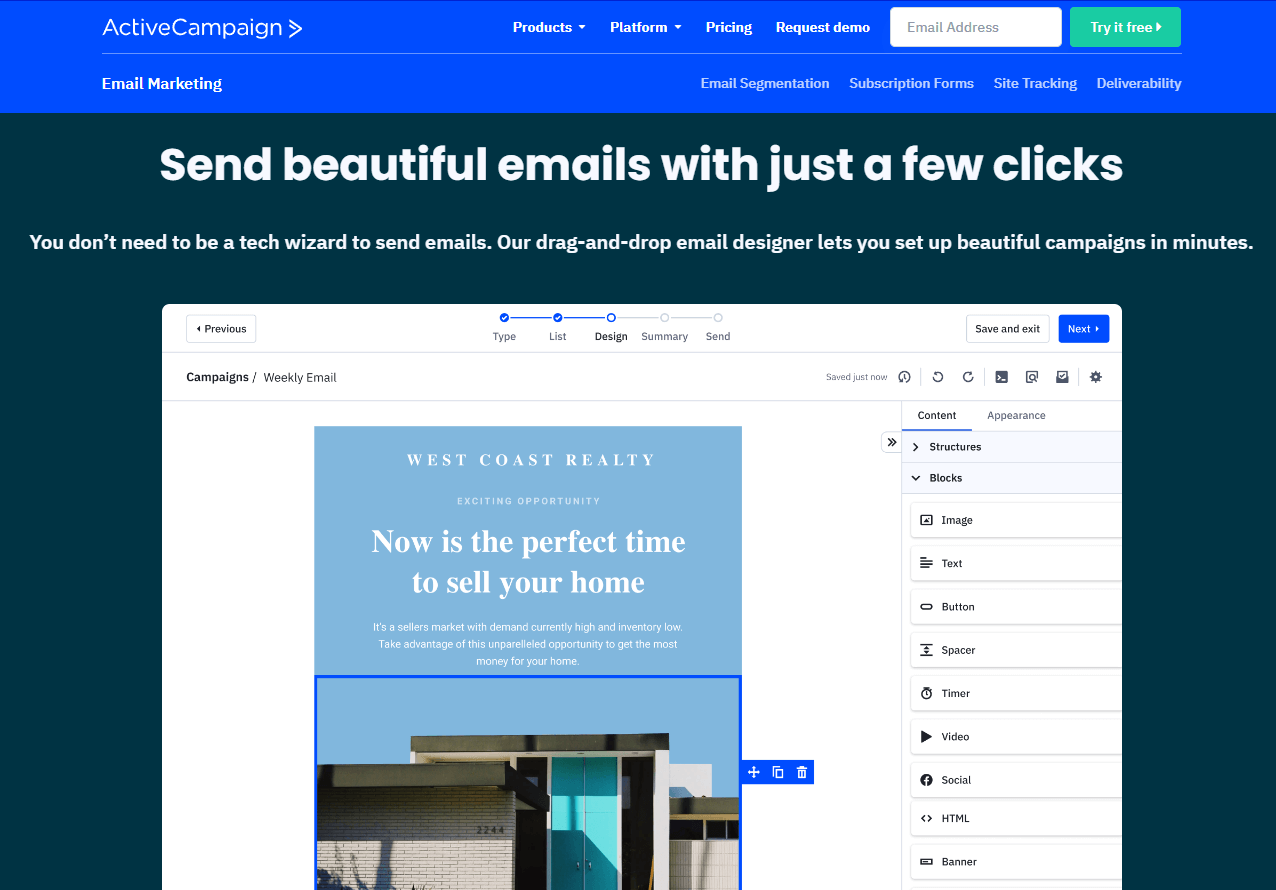
ActiveCampaign — Customer review email template

ActiveCampaign offers over 250+ email design templates to modify your email and send stunning messages in just a few clicks. All of the coding, design, and QA are included directly in these responsive email templates. Each ActiveCampaign membership includes these email templates for free.
For example, this template will help you optimize the process of getting a review and enable marketers to save time on preparing this email campaign.
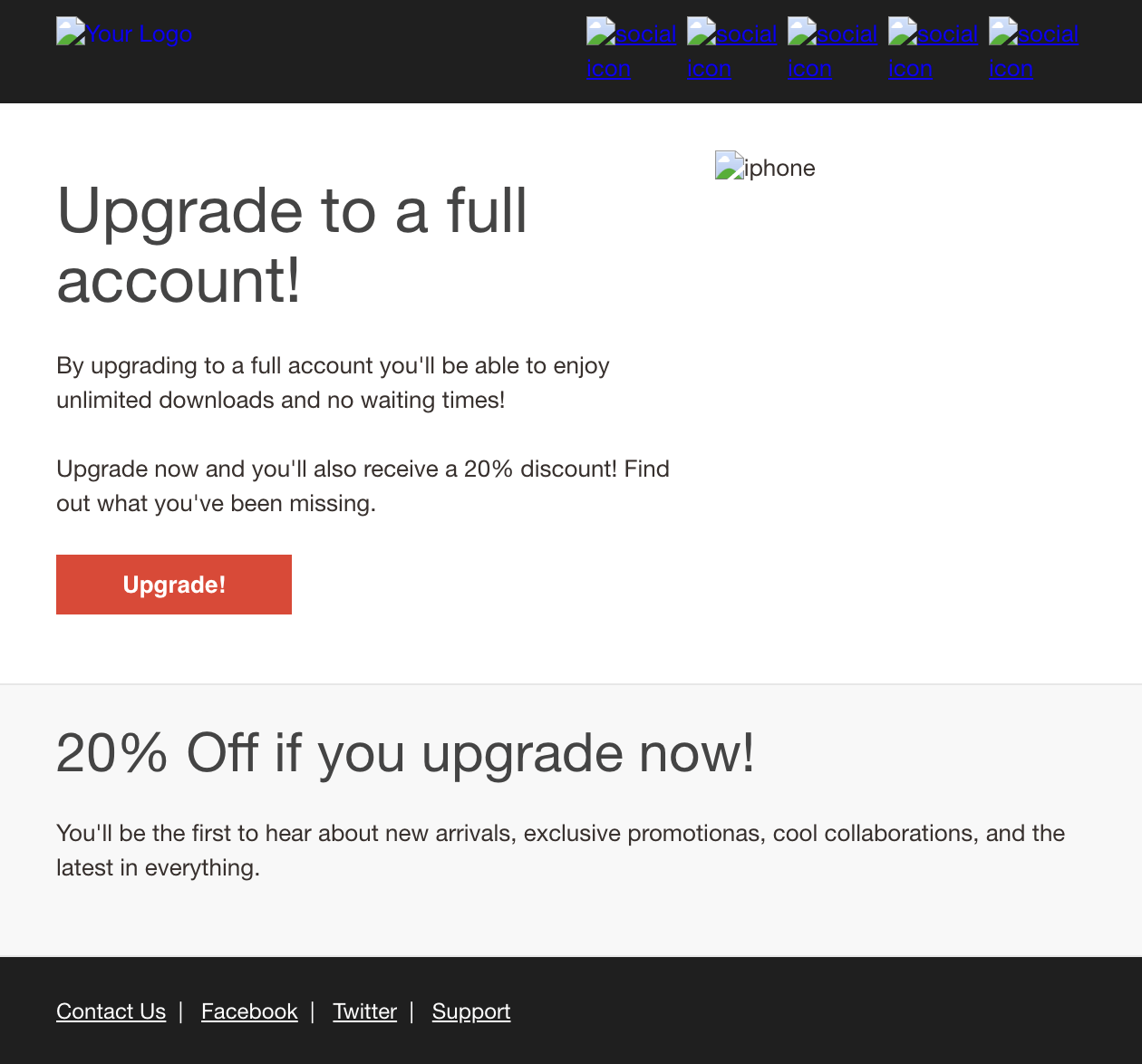
Dyspatch — Upsell email template

Dyspatch offers modern, fresh-style templates that can be used for any brand and transactional purpose. Personalize it with the Dyspatch drag-and-drop visual editor, and then download the HTML for use in your ESP.
These templates are sent as HTML files that can be downloaded and used with any email client. For example, the Narrative pack has nine similar style email templates (found in the link above) to set up a neat email sequence with emails to confirm the purchase, send an invoice, welcome new users, upgrade subscriptions, etc.
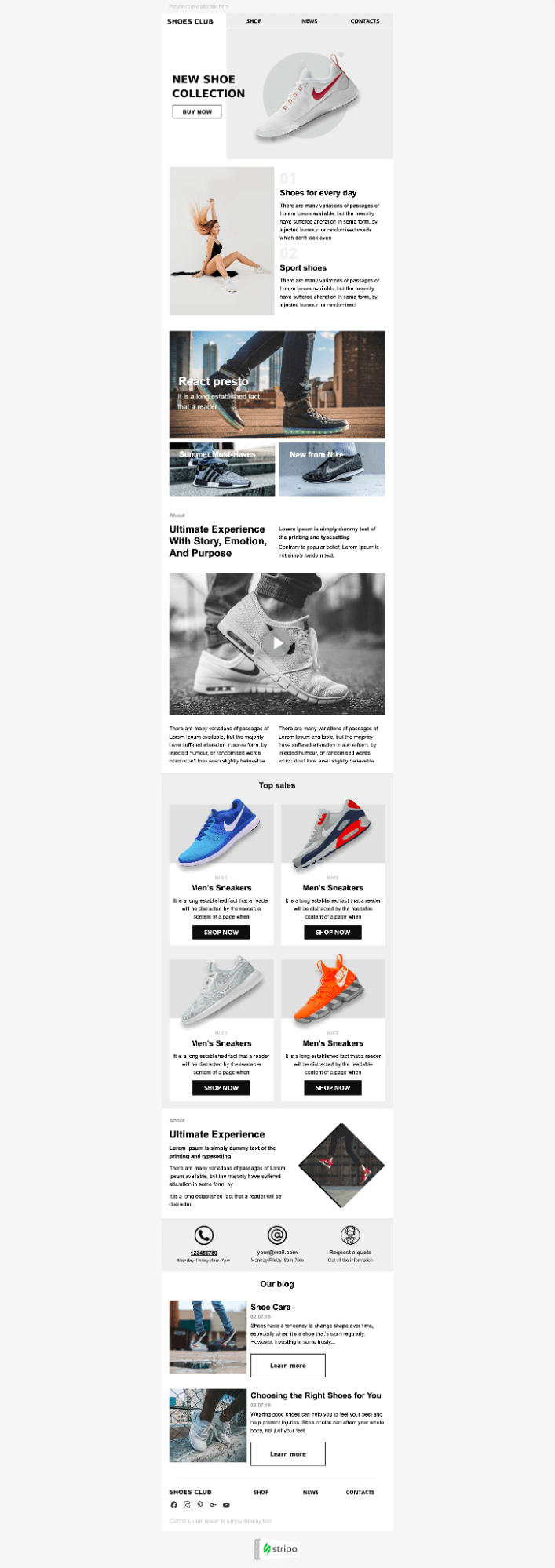
Stripo — Promo Email Template «Comfortable Style» for the Fashion industry

The “Comfortable Style” email template is perfect for those in the fashion business looking to inform their audience about the newest trends. The latest arrivals and best-sellers may both benefit from this editable template.
Putting your items in the best light possible and driving sales may be accomplished with a clean, modern design and engaging content. It also has a Smart Element to display your products in the best approach.
Benefits of CSS Emails for Businesses
If you still have doubts about utilizing HTML emails in your business, have a look at some statistics and benefits.
- According to Statista research, in 2021, there were an estimated 319.6 billion emails sent and received daily around the world. This figure is projected to increase to 376.4 billion daily emails by 2025.
- Another research showed that people are spending less time reading brand emails. Data from January to August 2021 stated that in 2021 people spent 10 seconds reading a brand email on average.
If your emails are poorly-designed, hard to comprehend, and overfilled with information, they can easily be missed out.
But making them thoroughly will result in many benefits.
- When it comes to online advertising, email has seen higher click-through rates than social media. For example, in Belgium and Germany, these were 5.5 and 4.3 percent, respectively, compared to the 1.3 percent global average CTR for social media during the same period.
- 46% of consumers prefer to be contacted by businesses via email and gladly communicate with the brand if they see value in those emails.
Free HTML email templates also provide the following:
Higher Engagement Rates
Emails written in HTML that are both readable and visually beautiful are more likely to interact with the entirety. They can boost the effectiveness of your email marketing efforts by enticing recipients to visit your site or make a purchase.
Increased Brand Awareness
Brand awareness may be boosted by maintaining brand cohesion throughout all marketing channels, including HTML emails.
Improved Mobile-Friendliness
Emails sent in HTML format are responsive, meaning they will look well regardless of the size of the reader’s screen. This is especially important now that many individuals are checking their email on smartphones and tablets.
Best HTML Email Design Tools
The world of email marketing has everything you need to simplify the email preparation process. With the solutions mentioned below, you can easily automate most of your processes and deliver decisive and engaging emails. Pick the one that suits your needs and budget, and you are good to go.
Stripo

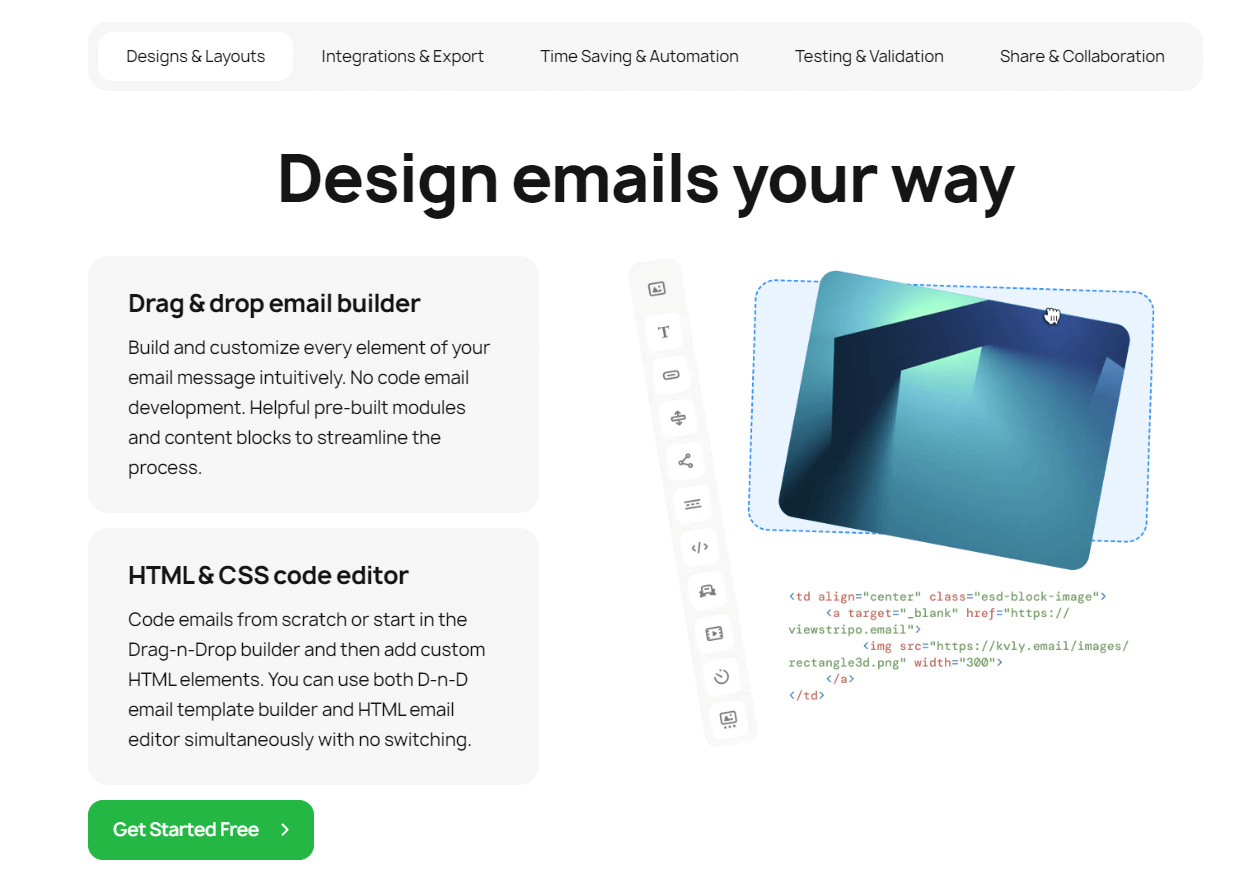
Stripo is a simple-to-use responsive HTML email template builder that lets you design mobile-friendly emails with only a few clicks. It has an extensive collection of blocks, modules, and graphics that can be used with the 1300+ pre-made templates to make beautiful email layouts. You can easily export your templates as HTML files or PDFs using Stripo, and it works with 70+ different email service providers.
Moosend

Moosend is a comprehensive email marketing platform with a drag-and-drop editor for creating professional-looking marketing emails in minutes. It has a collection of design items, including graphics, icons and countdown timers, that can be used to make your emails more polished and professional. In addition to rich analytics and A/B testing options, Moosend can help you streamline your processes with its easy-to-implement automation.
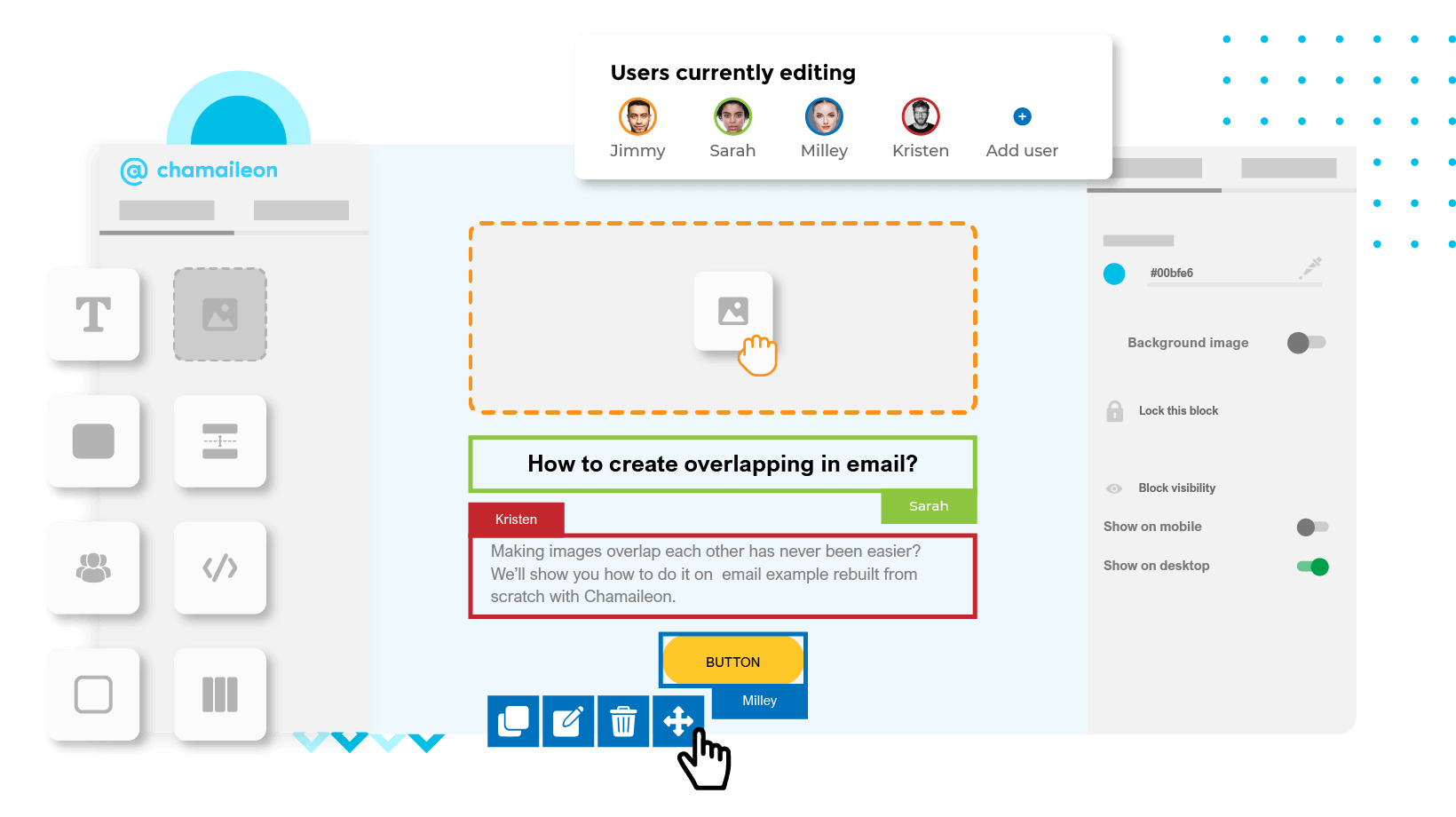
Chamaileon

With Chamaileon, teams can work together in real-time to build and modify email layouts. It has a library of editable themes and components and a drag-and-drop editor. Chamaileon also supports many popular email services and provides straightforward HTML output of template files.
Omnisend

Omnisend is a drag-and-drop email editor built within a larger marketing automation platform for eCommerce. Personalize your email marketing with various design components, including photos and suggested products. Email marketing campaigns may be adjusted with Omnisend’s segmentation, automated processes, and in-depth analytics.
BEEFree

BeeFree’s email builder helps users make professional-looking emails without breaking the bank. It has a drag-and-drop editor with customizable templates and UI components. In addition to being compatible with many different email carriers, BEEFree also provides simple HTML generation from template files.
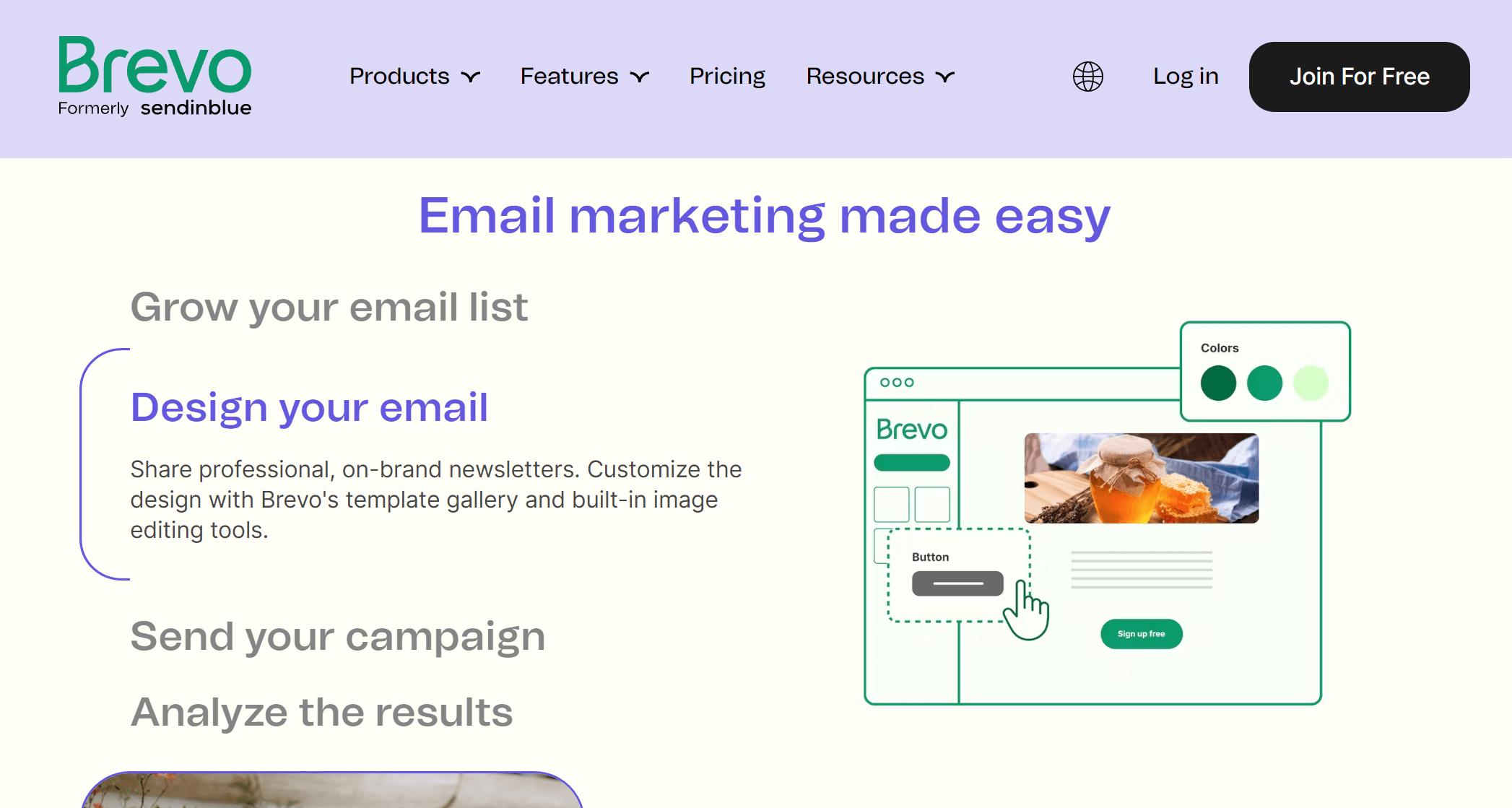
Brevo (formerly Sendinblue)

Brevo is an integrated marketing platform that has a drag-and-drop email creator. You can use its library of photos, icons, and other design components to send emails that seem as polished as possible. Brevo provides A/B email testing, automated processes, and in-depth statistics to further aid with email campaign optimization.
ActiveCampaign

In addition to thorough statistics, segmentation tools, and automation workflows, ActiveCampaign can help you set up all your email marketing efforts in one place. It offers a collection of graphic components, including photos and social media icons, that can be used in combination with its editable templates to make eye-catching email campaigns.
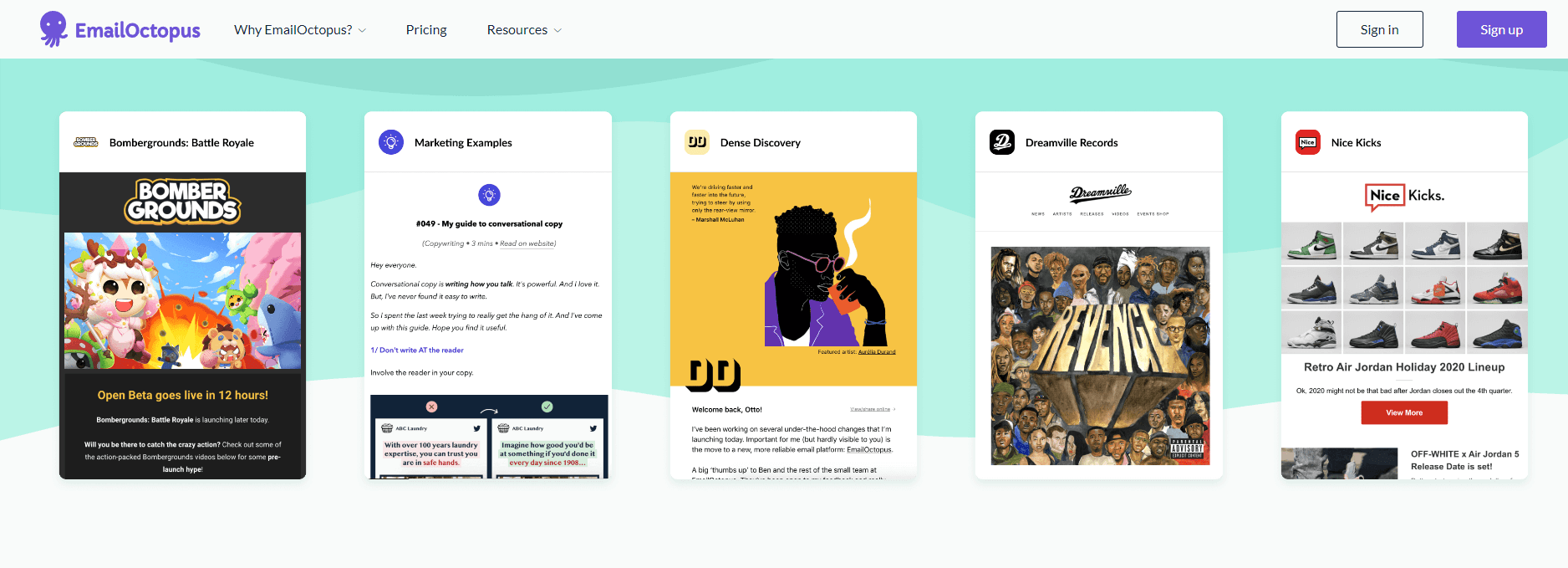
EmailOctopus

EmailOctopus is an open-source marketing solution with a drag-and-drop email template builder that lets you quickly create professional-looking emails. Use its library of images, icons, and other graphic elements to design emails for any purpose. EmailOctopus’s features include segmentation, automated workflows, and in-depth analytics.
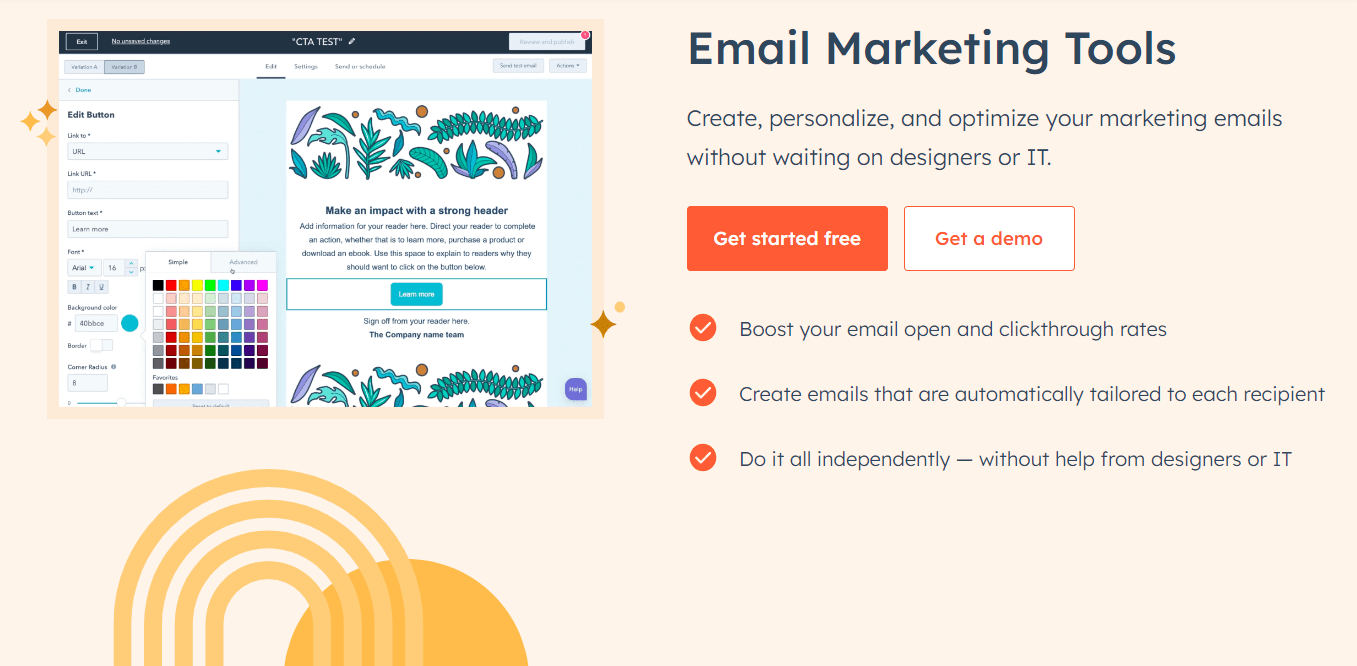
HubSpot Email Marketing

HubSpot’s drag-and-drop email editor offers an easy-to-use interface to scale the effectiveness of your email advertising by communicating information with the recipients and pushing special deals. HubSpot’s email marketing solutions enable you to connect your emails to your CRM, so you can build, deliver your emails and monitor user behavior within one tool.
Dyspatch

Dyspatch is an email production system that allows firms to devote more time to creativity and less time to deployment. Using pre-coded content blocks, you can create attractive, interactive email templates in minutes and quickly work with important stakeholders inside Dyspatch. Sending may be easily implemented through integration with your current email service providers.
Conclusion
We hope you find the abovementioned tips and examples useful for future email campaigns. Remember that with attentiveness to details and a comprehensive email strategy, businesses can significantly leverage HTML emails to increase profits.




 Published by
Published by


 Published by
Published by