
12 Email Newsletter Design Tips for Beginners [& Examples]
Email newsletters are an excellent way to reach and convert your audience, so it’s only natural that you’d want to learn everything about email newsletter design.
Designing a stunning newsletter may not sound like an easy feat, but let me assure you that with the right guidance your newsletters will become a goldmine for your business.
This blog post will provide you with:
- all the essential information around email newsletter design
- email newsletter examples and templates that you can customize and use right away
Before we dive deep into email newsletter design, let’s understand what comprises a good email newsletter.

The easiest and most affordable email marketing and newsletter software!
What Are The Most Important Components to Include in Your Email Newsletter Design?
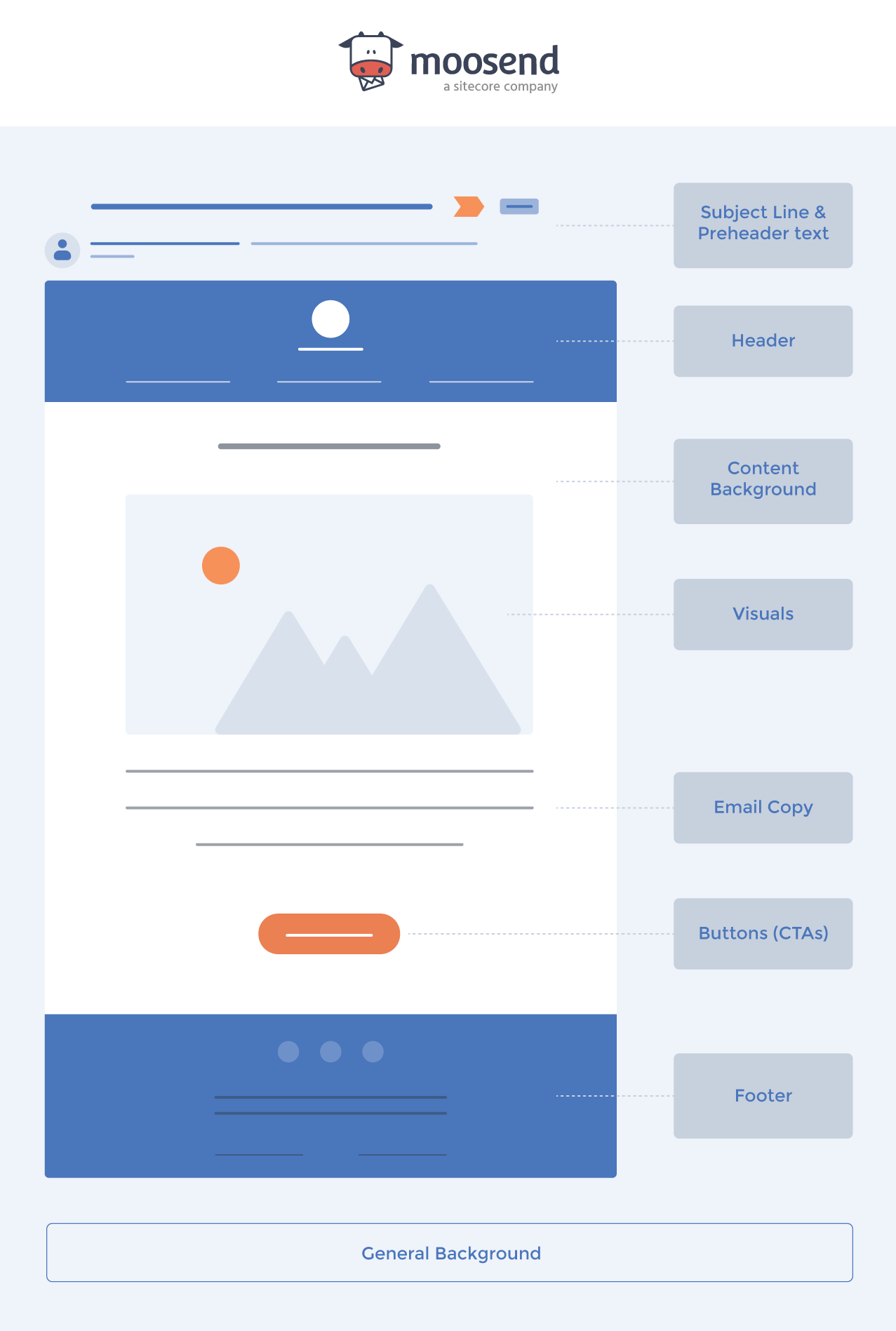
Email newsletters consist of different elements that create a unique visual experience when combined together.
As they say, a picture is worth a thousand words, so below you’ll find a visual representation of the main components of an email newsletter:

Now let’s take a closer look at what each element involves.
Component #1: Subject Line & Preheader Text
The first component of every email newsletter is the subject line along with the preheader text. These two are also the first thing the user sees before even opening the email.
The purpose of subject lines is to draw the attention of the user, emphasize the value of the particular email and ensure that the email is opened. Combined with a strong preheader text (i.e. the summary text following the subject line) it can make or break your email campaigns in terms of open rates.
In fact, according to recent research, 33% of email recipients open an email solely based on its subject line. Moreover, if your subject line looks “weird” or spammy, you’ll be getting spam complaints or unsubscribes.
Component #2: Header
The header of the email is the first thing your subscribers see when they open your campaign. It precedes the email copy. Traditionally, it has three elements, which are your company logo, brand name, and menu bar. Here is an example from MVMT:

A good email header makes your campaigns memorable and immediately identifiable.
Component #3: Background
As the name implies, it is what lies behind your email. It could be anything from a plain color or a custom background image. It just needs to blend nicely with the rest of your email.
Some brands prefer to leave the background “blank” (white), while others use beautiful colors or nice custom designs that really make their emails “pop”.
The aim of the background is to surround your email and make it more eye-friendly. Alternatively, it is used as a subtle means to create a unique color balance in email campaigns.
Component #4: Email Copy
The next major component of an email newsletter is its copy. It consists of all written parts inside the campaign’s main body.
The email copy is crafted with a specific marketing or sales purpose in mind. For example, this purpose could be to let subscribers know about an upcoming sale. Therefore, the way you express your message to prospective customers must be clear and persuasive.
Generally speaking, the email copy has to be short since users are known to have a short attention span.
Component #5: Visuals
Visuals are an essential part of a successful email campaign since they support the copy and make the email more eye-pleasing. Sometimes visuals may even be all a campaign needs.
Research suggests that humans process images 60,000 times faster than text. That makes visuals ideal for use in emails where the reader needs to understand the value of the message immediately.
Finally, visuals allow an email campaign to be skimmable.
Component #6: Buttons (CTAs)
An email campaign would be “incomplete” if there was no conversion point, i.e. a call-to-action. CTA buttons come in all shapes and sizes and they are meant to get your audience back to your website or landing page.
Depending on the content’s goal, a CTA can lead to various different actions. Usually, the main CTA button is above the fold so it can be found right away.
Finally, multiple CTAs can be used in an email campaign, but using too many can have a negative impact and “disorient” users.
Component #7: Footer
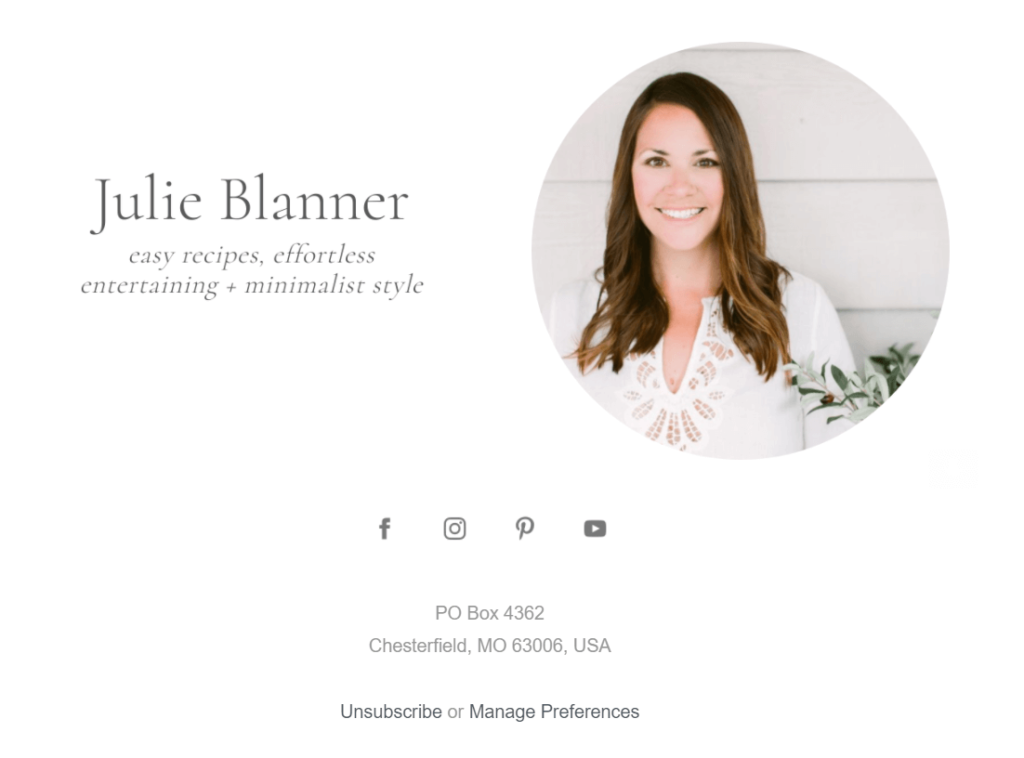
The footer lies at the bottom of the email, but it involves a bunch of useful elements. First of all, it has the social buttons. These allow subscribers to connect with your brand on your social media profiles.
Moreover, at the footer, you’ll usually find the unsubscribe button. This is crucial to exist since subscribers need to have the option to opt out from receiving your emails. This way, you also benefit from having a cleaner and more engaged list.
The bottom of the footer may also include a note reminding subscribers why they are receiving your email campaigns. Finally, at the footer, you may find the sender’s email signature along with a photo. This is most common for bloggers.

Now that we’ve seen the components of an email newsletter, let’s dive into our email design tips and some useful examples!
Tip #1: Start With the Right Template
Designing an email newsletter from scratch can be daunting, especially if you are a beginner. By selecting a pre-made email template, you can use it as your “foundation” and focus on customizing it for your needs.
Fortunately, the top email newsletter software available in the market offer an abundance of email newsletter templates for many different use cases. From promotional and seasonal templates to company announcements, these email marketing platforms have them all.
The best thing about these templates is that they are at the right dimensions (so you don’t need to worry about that) and they are also mobile-friendly. This is crucial as the majority of emails are opened on mobile devices.
Let’s see an example.
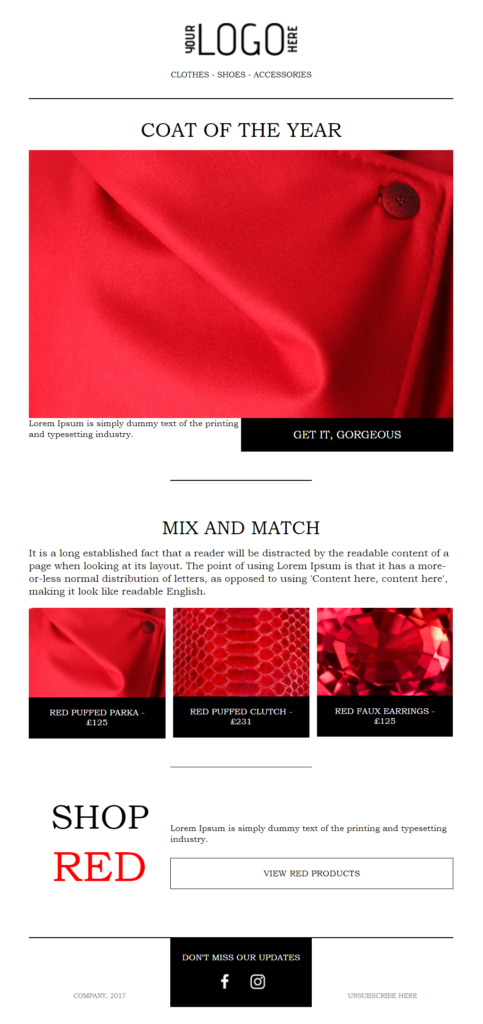
Example: E-Commerce Newsletter Template

Here we have an eCommerce newsletter template that you can easily customize and use for your own business right away. Just add your brand logo and add your navigation bar links below. Then choose the main theme of your email (here it is coats and relevant accessories).
The above design is excellent for sharing tips with your audience and inspiring them. With the addition of colorful visuals, you’ll have a stunning result! This is also due to the white space that works to your benefit.
Need more templates like the above? Don’t miss these 7 Email Newsletter Designs for your business!
Tip #2: Brand Your Email Campaigns
It is essential that your customers can recognize your emails, so you can build trust with them. To that end, make sure to add your brand logo and tagline in the header.
Moreover, you need to select a certain font that you’ll be using in your emails and use your brand’s colors consistently. If you have a specific font on your website, you can use that to achieve a seamless experience.
Additionally, your visuals and graphic elements must follow the same design logic as your website to increase their familiarity with your brand. If you’re using a pre-made template, don’t forget to customize your design to fit your branding. This way you will avoid sending generic messages.
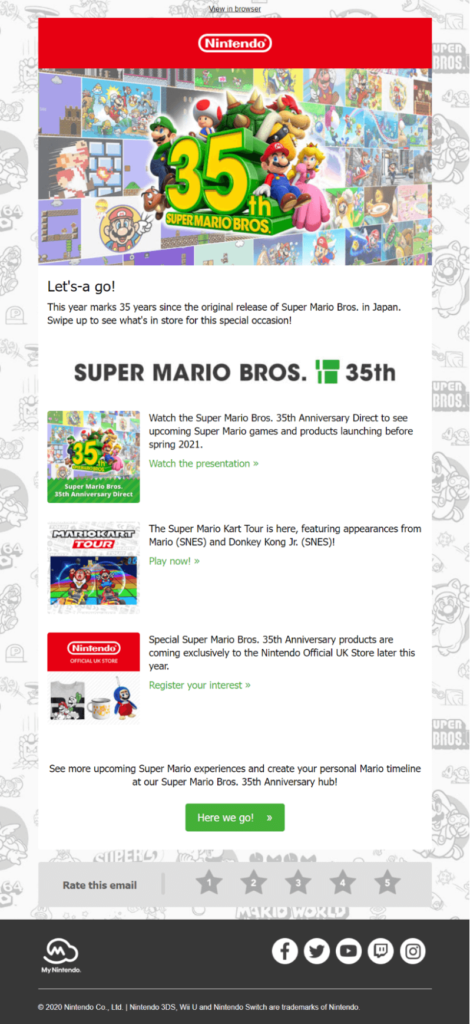
Example: Nintendo Anniversary Newsletter

In this example, Nintendo has placed its branding elements across the whole campaign. If you look closely, apart from their familiar logo, they have placed a branded background in their email.
What’s more, they use a variety of branded visuals and graphic elements (e.g. green tunnel), while the color scheme is also consistent including the CTAs.
Tip #3: Have A Clean Layout
A clean and organized layout can help in reducing distractions for your readers. At the same time, this makes your newsletter easily scannable. People do not spend much time checking each individual email so you need to make it count.
You can divide your content into sections and put the most important things first. Alternatively, you can craft the “necessary” components first, evaluate your design and then refine it with any additional elements you deem useful.
Note that a single-column design helps in making scrolling easier on mobile devices.
Furthermore, consider the alignment of all well-defined sections so as to achieve a symmetric presentation. Otherwise, a plurality in alignment choices may create “visual noise” and subscribers might not engage further.
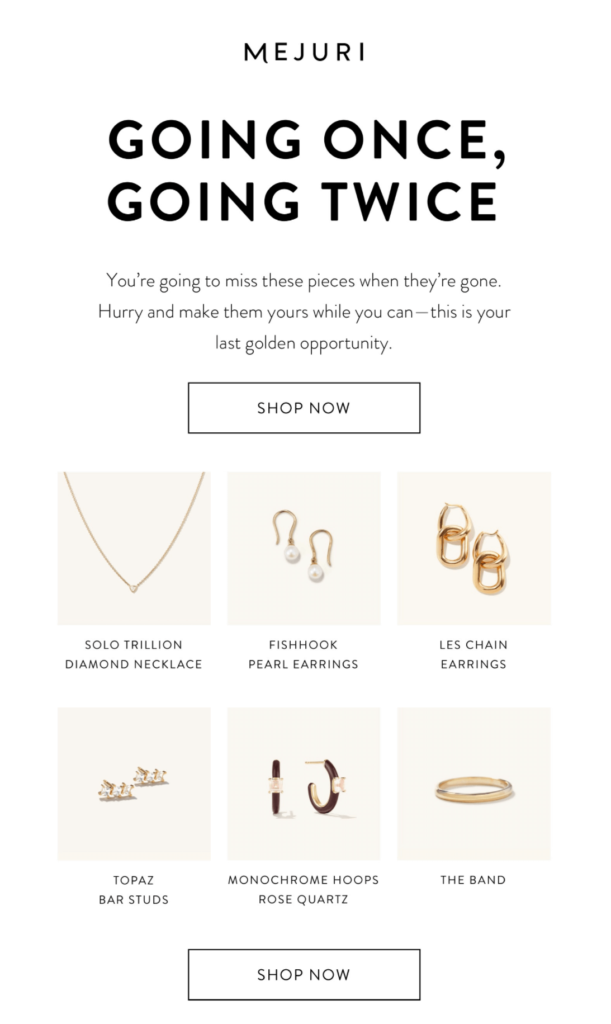
Example: Mejuri Limited Time Sale

As you can see in the above newsletter by Mejuri, the newsletter layout is as clean as it gets. The brand employs a big headline that adds urgency, while the email copy leads subscribers straight to the CTA.
The absence of design elements is what makes this email unique. By leveraging the white space available, Mejuri delivers an eye-catching campaign that stands on the minimalist side.
Tip #4: Use Color To Elicit Emotions
Color is a particularly important element in email newsletter design due to its power to invoke specific feelings. According to research, your color choices can attract different types of buyers as well as help with brand recognition.
Let me give you an idea of what cultural conventions in the West dictate regarding the use of colors.
Black is considered powerful and sleek, while it is often associated with luxury. Red is connected with energy and it is used to create urgency. This is why it is often found in CTAs. On the other hand, blue is associated with integrity and tranquility and it’s usually employed to create a sensation of trust.
In any case, it’s always safe to select a color palette that’s complementary to your brand identity.
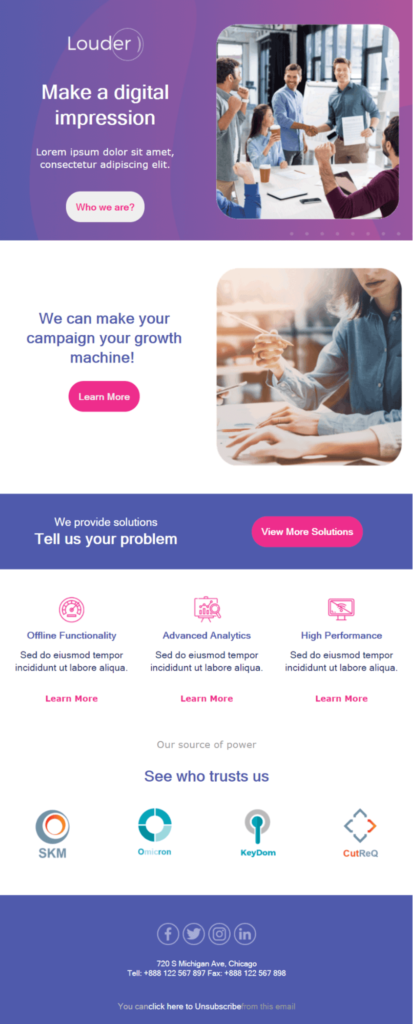
Example: Purple Rain Newsletter Template

In the above example, the colors purple, pink, and white are combined to create a soothing newsletter campaign. The CTAs make a wonderful contrast with the rest of the email. What’s more, this template is easy on the eye and this makes it scannable.
This layout offers everything you’d want your customers to see, from solutions to their problems to social proof. With the addition of high-quality images, you can make your campaign relatable and friendly.
Tip #5: Use Stunning Visuals
Visuals play a major role in how engaging your newsletters are and the conversion rates they achieve. Moreover, images can get the message across and make a big statement that written text might not be able to do.
An excellent strategy especially for product promotions is to put the product at the center and put a stunning image as a background. MVMT has taken a more unique approach. The background (forest) blends nicely with the man wearing the watch at the center.

“’A picture is worth a thousand words” in action! A strong, non-verbal message comes out of the picture; find the right watch to match your new season style. The strong image of the forest creates an unconscious eagerness to shop for the new season.
If you employ such a strategy, add direct links to product images, words, or CTA button in your newsletter design. Ideally, match the visuals of the newsletter to those of your landing page. You could even embed a GIF or video in your newsletter if it fits a certain purpose.
Finally, make sure you add ALT text to images to avoid confusion if the email client does not display images by default.
Additional Example: Cart Abandonment Email

The use of eye-catching visuals can be leveraged for cart abandonment emails too. In this particular template, we have a GIF that attracts attention and leads users towards the product they left in their cart.
Combined with a great subject line (and a coupon code, if possible), you can create the ultimate cart abandonment campaign to restore your lost revenue.
Tip #6: Use Web-Safe Fonts
Email newsletter design could not but include typography. Believe it or not, the font you choose for your newsletters influences the way your audience perceives it. Generally, it’s a good idea to use a similar or the same font as the one you’re using on your website.
Furthermore, different email clients and web browsers display newsletters in different ways. To ensure a consistent look, it’s advisable to use web-safe fonts. You can check out a list with the best among them here.
If you want to create contrast but you’re unsure about font sizes, you can try 22 pixels for headlines and 14 pixels for the main text.
Finally, don’t go overboard and use too many different fonts. Keep readability in mind, make it easy for your subscribers to read your email, and avoid “fancy” styles.
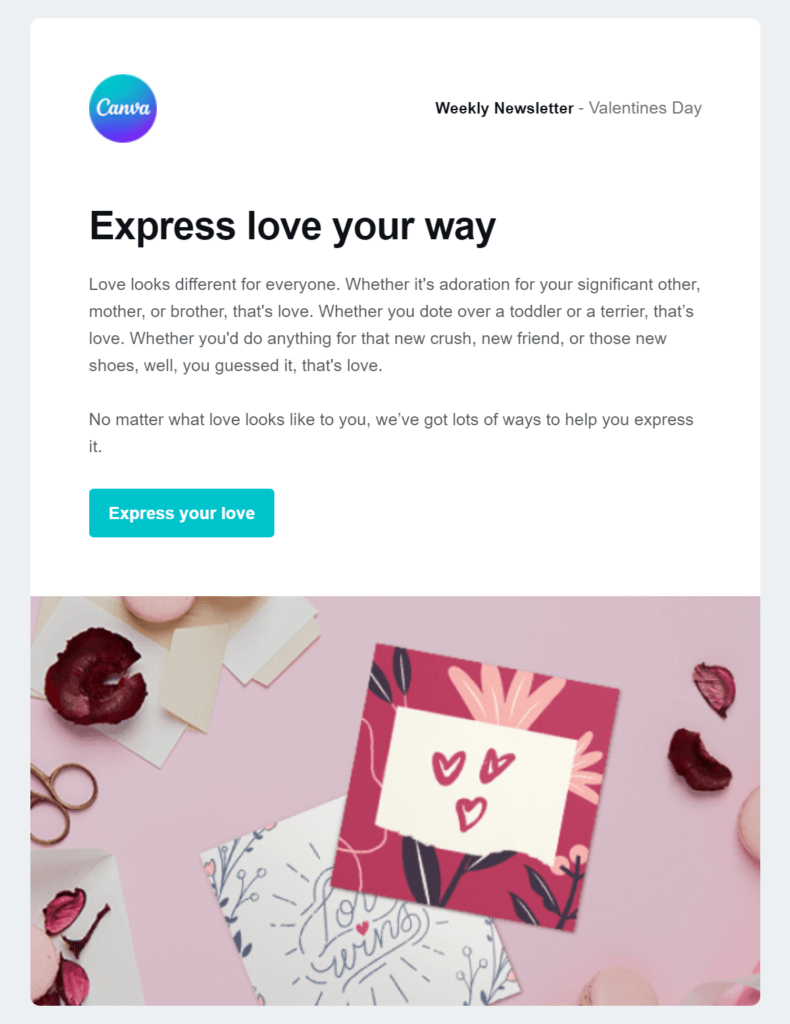
Example: Canva Valentine’s Day Newsletter

As you can see above, Canva takes advantage of white space to increase readability. The font the brand chooses for their newsletters is Helvetica, which is a sans serif font ideal for email campaigns.
The CTA button is aligned with the brand’s colors, while it also stands out due to the nice color contrast.
Tip #7: Keep Your Text Short And Engaging
The aim of an email newsletter is to get your target audience from the email to your website or landing page. Given that they receive hundreds of emails in their inboxes every day, you need to provide value to them and avoid walls of text that discourage readers.
Therefore, keep your email copy short and engaging. You also need to be consistent with all of your campaigns. If your emails start becoming too long to read or they are sent too often, you might see decreased engagement.
A good strategy is to craft a strong headline that gives readers the main point of your email. Then create short and useful copy, and avoid being overly promotional. In case you’re promoting blog content, it might be a good idea to include a “read more” CTA that takes subscribers back to your website.
If you have chosen an email marketing service such as Moosend, you can A/B test your email copy and find out what resonates best with your audience.
By keeping your copy short, you’re leading your users efficiently towards your CTA button, i.e. your conversion point. In this way, your campaigns have better click-through rates.
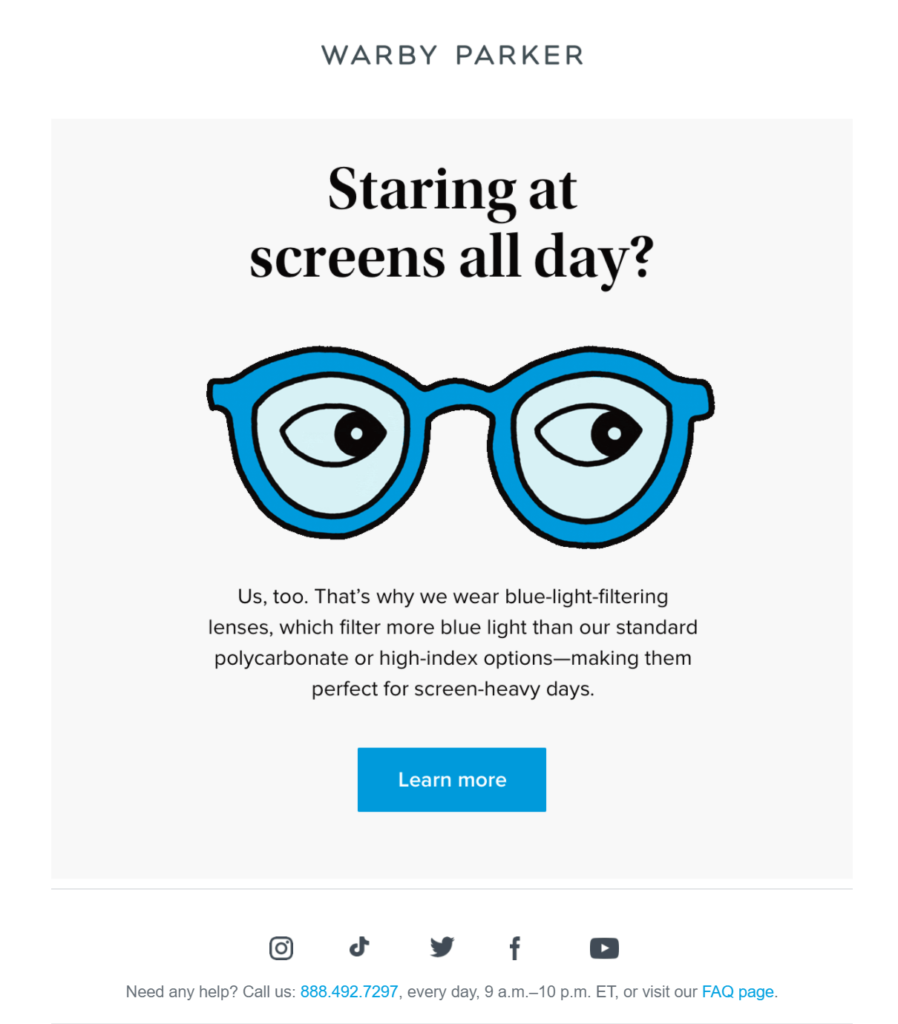
Example: Warby Parker Promotional Email

Warby Parker has created an email newsletter design that manages to pique the readers’ interest in just a few lines of copy. While maintaining a simple and sleek design, the brand gives just enough information so that subscribers will want to know more.
The email copy is surrounded by an interesting headline, which emphasizes a customer pain point, and a nice CTA inviting users to explore more on the website.
Tip #8: Design Mobile-Friendly Emails
To create a great email newsletter, you need to anticipate that some people will view it on their mobile devices. Mobile responsiveness is not optional in 2021 and customers expect campaigns to be fully optimized.
So, you need to have a mobile-first approach and utilize a single-column design to cater for the smaller screens of mobile devices.
With a newsletter tool like Moosend, this process becomes effortless and straightforward, since you can edit both your desktop and mobile version through the same page on the Editor.
Specifically, you can hide elements that won’t look good on mobile. In this way, you achieve a smooth and optimized user experience without compromising the design you envisioned for the desktop version.
Let’s see what this means in action below.
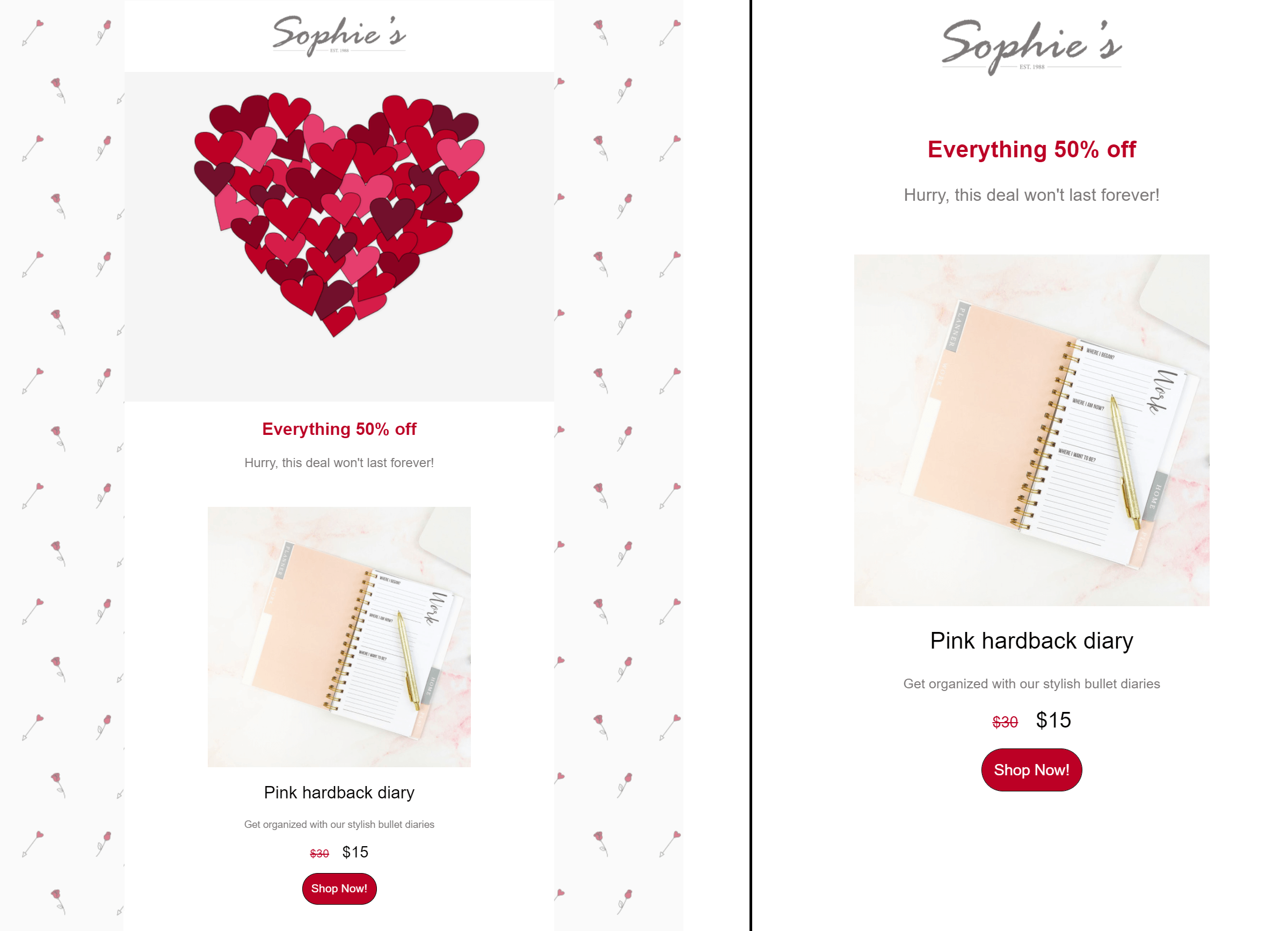
Example: Valentine’s Day Newsletter Template

On the left side, we have the desktop version of a Valentine’s Day newsletter, while on the right it’s the mobile one. As you can see, in the mobile version we hid the background image as well as the heart visual to achieve a cleaner design.
You can do the same for any newsletter through our platform, without creating a duplicate campaign.
Tip #9: Add Social Buttons At The Footer
The footer of your emails is an ideal place to add social buttons that lead to your brand’s social media profiles. Not only will your newsletters look better (if you have a social media presence, of course) but your audience will also have the chance to engage with you on another channel.
You can customize the colors of social buttons to reflect your own branding. Adding social buttons as part of your design can help you grow your email list and improve brand awareness.
Finally, these buttons can be an ideal way to encourage user-generated content which works great as a marketing strategy for your products and services.
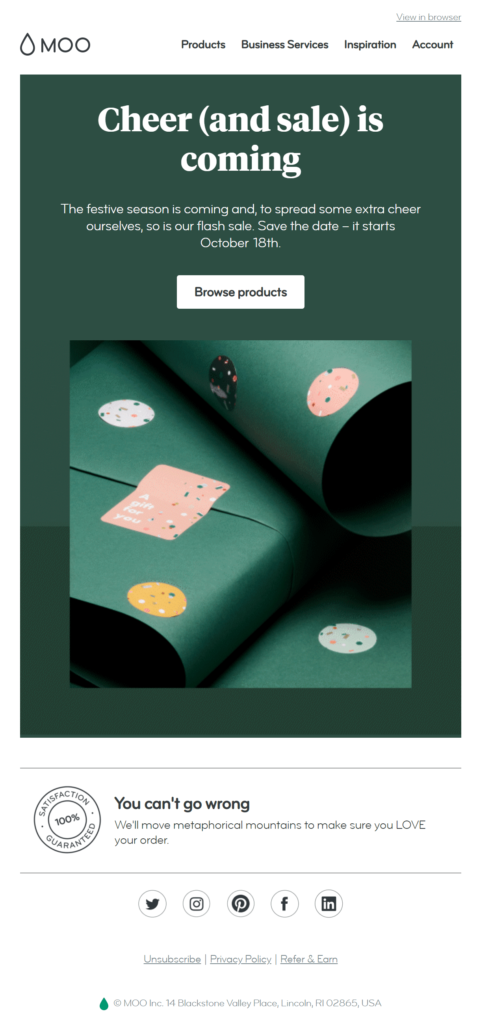
Example: Moo Upcoming Sale Newsletter

Moo has created a beautiful email newsletter to inform subscribers about a sale. They’ve included social buttons at the bottom of the email, customized to the brand’s colors. These buttons allow users to explore the brand more on social media and get an omnichannel experience that strengthens their relationship with the brand.
Tip #10: Include “View The Email In Your Browser”
When you design an email newsletter, you spend considerable time and effort. And you expect that your subscribers will see that newsletter the way it was meant to be seen. But what happens when things are not ideal and email clients don’t download images by default, let’s say?
You need to be prepared. Provide people with the option to view your email newsletter in their browser by adding a link in the header or above it. This also improves accessibility and user experience.
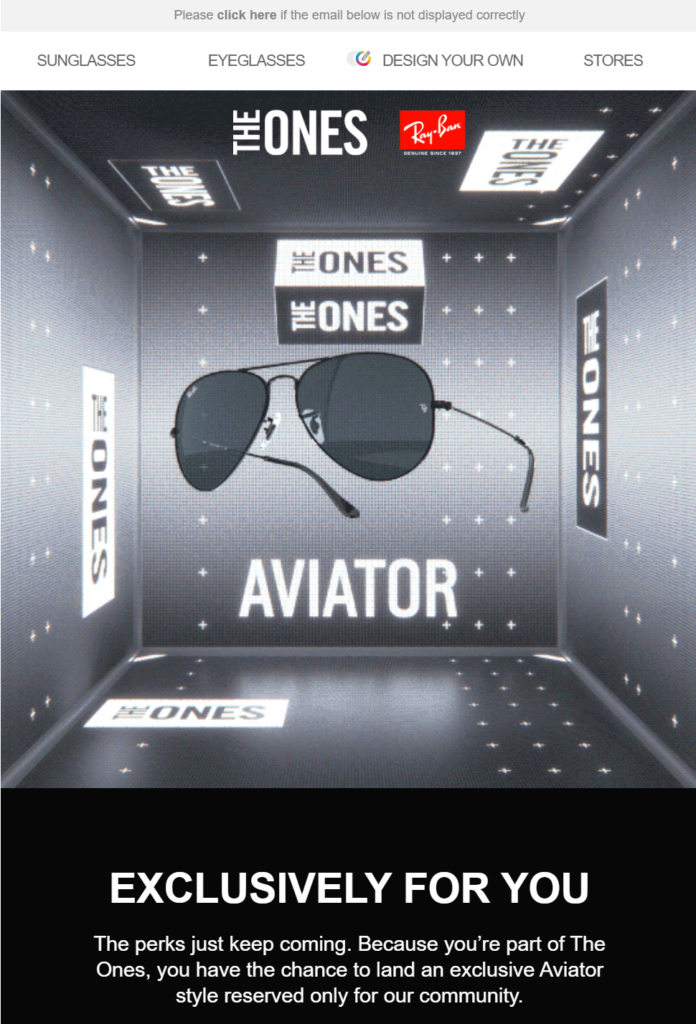
Example: Rayban Exclusive New Product Newsletter

Rayban is a brand that relies heavily on visuals to persuade and convert its audience. In this particular email, the company has embedded a nice GIF featuring the product at the center.
If for some reason the email does not load as intended, then its value would be as good as lost. This is why they include a nice bar on the header giving people the ability to see this beautiful email properly on their web browser.
Tip #11: Create Plain Text-Looking Emails
While HTML emails have their charm, sometimes they can be too distracting. There are occasions when a plain email might be better suited for the job. But plain emails inherently don’t look as good, since they have no formatting whatsoever.
You can create a “hybrid”, an HTML email that looks like it is plain text. In this way, you can be flexible with design while combining the best of both worlds. Your recipients will be able to see the call-to-action straight away since text-based emails have fewer distractions and delivery is better.
An additional benefit of such hybrid emails is that they are ideal in B2B scenarios. They inspire trust and they can be an excellent way to start a conversation. Finally, due to their nature, people do not perceive them as a blatant sales pitch.
Let’s see an example of an HTML email that resembles a plain text one.
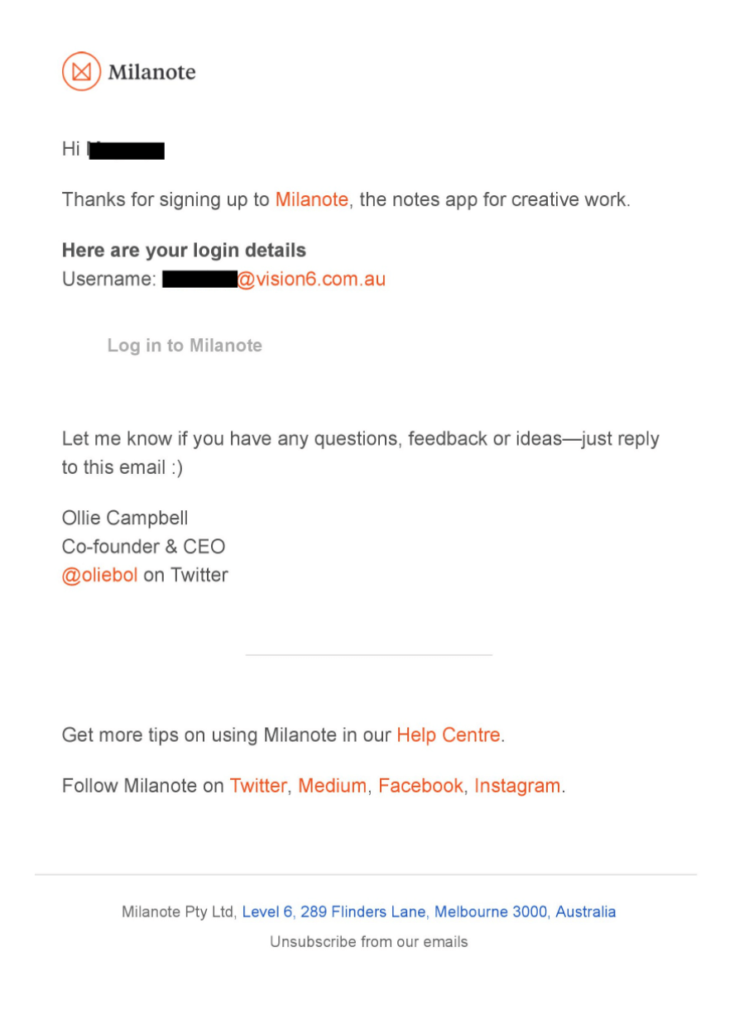
Example: Milanote Welcome Email

In this automated thank you email, new subscribers are greeted by the CEO of Milanote. While this is an HTML email (hence the logo and button), it has the feel of a plain text one. With the addition of personalization (subscriber’s name), this email creates a sense of intimacy since it comes from the CEO himself.
This “hybrid” type of email could also be useful to let people know about a new piece of content you’ve published.
Tip #12: Nail The Design of CTAs
The overall success of an email campaign depends on whether you can lead readers towards the CTA button and have them click on it. Generally, your CTAs must be visible and have actionable wording. They can be in different forms such as a button or a link, and they could potentially be repeating once or twice through the email.
Regardless, you need to follow a solid strategy to help your subscribers reach the precious CTA button. This strategy is the Inverted Pyramid model. In essence, you create a pyramid-shaped journey for the eye towards the call-to-action.
Use a headline that attracts attention, provide a concise copy emphasizing the value of the offer, and craft a CTA that stands out from the rest of the email. This way you increase the chances that your CTA will be clicked.
Below you’ll find an example from an eCommerce website.
Example: Pop In A Box Promotional Offer

You can draw some design inspiration from this exceptional example by Pop In a Box. As you can see, we have a big, high-quality visual at the top indicating that there is a 30% discount. The offer is repeated in the headline of the email copy, while the rest of the copy adds urgency to the mix. Also, the CTA has a cool contrast with the white background. All in all, the reader reaches the main CTA efficiently and his anticipation is maximized.
Now Over to You
The above email newsletter design tips are easy to follow and you can integrate them right away into your existing email marketing strategy.
If you’re looking for a user-friendly email newsletter creator with powerful capabilities that require no technical experience to master, sign up for a Moosend account and prepare to stun your audience!





 Published by
Published by


 Published by
Published by